1、 第一种方法是用javascript语言,通过Sublime Text3编辑器来实现九九乘法表。首先打开Sublime Text3,新建一个html文件,并命名标题。如图:
2、 接下来,在body中添加一个input按钮,并添加点击事件,以便更加方便的查看效果。当然如果不加,则直接用document.write打印。
3、 然后,写点击事件代码。开始页面输出表格标签<table>,并添加样式。以便更加方便查看。 document.write("<table class='table' style='border:4px solid blue;margin:28px auto;padding: 18px;' >");
4、 接着,通过两个for循环,分别来控制行与列。i控制行数,即从1行至9行; j控制列数,从而形成9行9列的效果。
5、 每循环一次再判断当前列数是不是小于等于行数,成立才打印出一个单元格。并给出其样式,格式为:行乘以列等于什么。依次进行循环。最后打印出表格尾。 for (var i = 1; i < 10; i++) { //控制行数,即从1行至9行 document.write("<tr>"); //i每循环一次,形成一行 for (var j = 1; j < 10; j++) { //控制列数(行数增加时列数也随着增加)形成9行9列的效果 if (j <= i) document.write("<td style='border:2px solid #004B8A; background: #FFFFFF;'>" + i + "*" + j + "=" + (i * j) + "</td>"); //行数乘以列数得两数之积 else document.write("<td style='border:none;'></td>"); //列不小于行 输出行列 } document.write("</tr>"); } document.write("</table>");
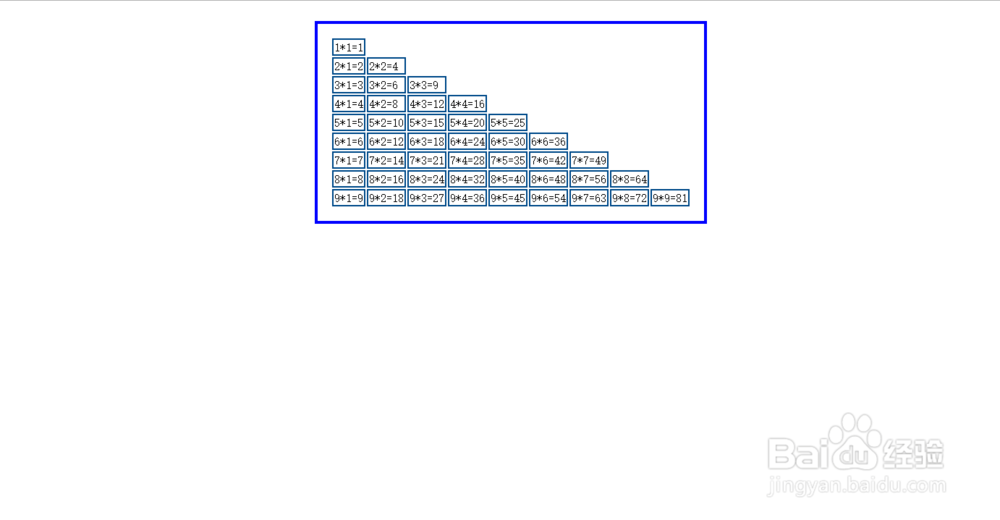
6、 这样,简单的九九乘法表就完成了。在浏览器中查看,点击按钮,结果如下: