1、新建一个html文件,命名为test.html,用于讲解CSS怎么让确认按钮变成红色。
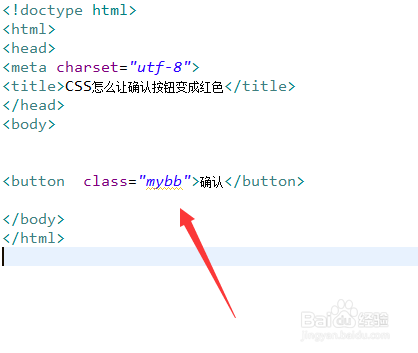
2、在test.html文件内,使用button标签创建一个确认按钮。
3、在test.html文件内,设置button标签的class属性为mybb。
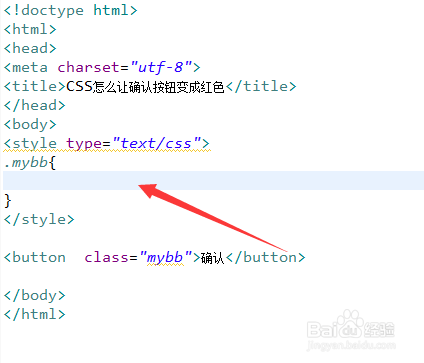
4、在css标签内,通过class设置按钮的样式。
5、在css标签内,使用设置按钮无边框(border),背景颜色(background拘七呷憎)为红色,文字颜色(color)为白色,内边距(padding)为10px。
6、在浏览器打开test.html文件,查看实现的效果。