1、首先在PS里制作出海报,我这里是1920X850像素的全屏三图海报。
2、将制作好的海报图片上传到图片空间,最好是建文件夹,方便查找使用。
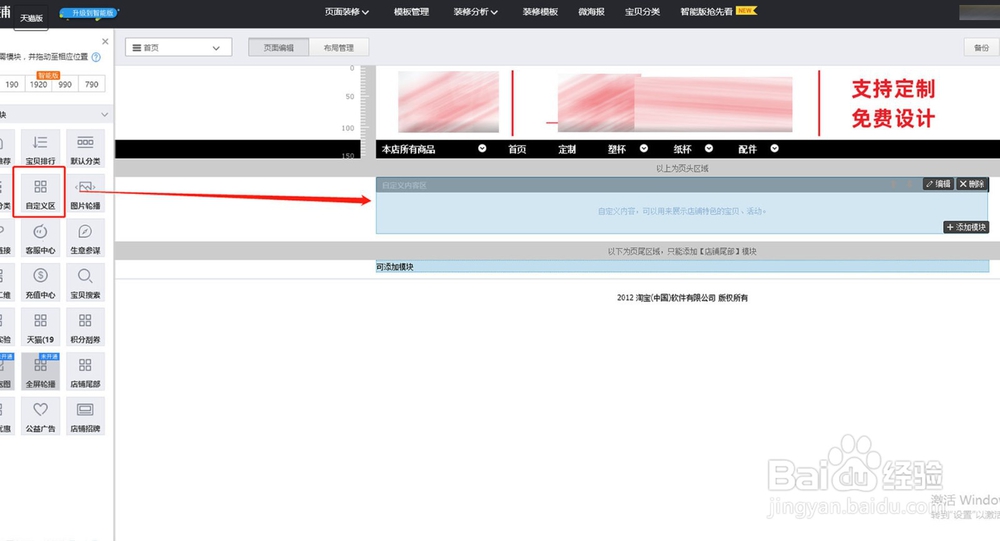
3、在首页装修页面,点击左侧装修模板中的【自定义】模板,拖动到右侧适当位置。大家可以看到没有升级到智能版,所以全屏大图和全屏轮播用不了。
4、这时,我们将鼠标放置到模块上,点击模块右上角的【编辑】,在出现在自定义内容区内标题选择【不显示】,点击编辑源代码,输入编辑好的轮播沪枭诽纾代码。附送上轮播代码,可以直接复制使用,需要更换图片对应货品链接和图片上传到图片空间的链接、图片尺寸大小都需要更改:<div class="MaGong" data-title="dianshang.gaoding.com" data-time="1571027717" style="height:850px;"> <div class="sn-simple-logo" style="left:auto;right:auto;width:990px;height:850px;top:auto;padding:0;border:none;z-index:1;background:none;"> <div class="sn-simple-logo" style="left:-465px;top:0px;height:850px;width:1920px;border:none;padding:0;background:none;"> <div data-widget-config="{"viewSize":[1920],"nextBtnCls":"Mnext","navCls":"ma_na","prevBtnCls":"Mprev","activeTriggerCls":"hidden","circular":true,"easing":"easeOutStrong","autoplay":true,"duration":1,"contentCls":"macontent","effect":"scrollx","interval":4,"triggerType":"mouse"}" data-widget-type="Carousel" class="J_TWidget"> <div class="J_TWidget Mprev" data-widget-config="{"trigger":".SD","align":{"node":".SD","offset":[-510,0],"points":["cc","cc"]}}" data-widget-type="Popup" style="display:none;"> <div class="Mprev" style="font-size:100px;cursor:pointer;"> <img src="//gdp.alicdn.com/imgextra/i4/126112166/TB2EaKBaXXXXXXxXXXXXXXXXXXX-126112166.png" /> </div> </div> <div class="J_TWidget Mnext" data-widget-config="{"trigger":".SD","align":{"node":".SD","offset":[510,0],"points":["cc","cc"]}}" data-widget-type="Popup" style="display:none;"> <div class="Mnext" style="font-size:100px;cursor:pointer;"> <img src="//gdp.alicdn.com/imgextra/i2/126112166/TB2s_WAaXXXXXXQXXXXXXXXXXXX-126112166.png" /> </div> </div> <div class="SD" style="height:850px;width:1920px;overflow:hidden;padding:0px;margin:0px;border:0;background:none;"> <ul class="macontent" style="height:850px;width:1920px;padding:0px;margin:0px;"> <li class="item"> <a target="_blank" href="图片1对应商品链接"><img src="上传到图片空间的图片链接1" /></a> </li> <li class="item"> <a target="_blank" href="图片2对应商品链接"><img src="上传到图片空间的图片链接2" /></a> </li> <li class="item"> <a target="_blank" href="图片3对应商品链接"><img src="上传到图片空间的图片链接3" /></a> </li> </ul> </div> <div class="sn-simple-logo" style="width:1920px;height:76px;left:auto;top:auto;bottom:0;padding:0px;border:none;background:none;display:block;"> <div class="sn-simple-logo" style="z-index:99;width:1920px;height:76px;padding:0px;border:none;left:auto;top:auto;background:none;"> <ul class="ma_na" style="width:1920px;height:45px;margin:0 auto;text-align:center;border:none;color:#FFF;"> <li class="hidden" style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:66px;"> <img src="上传到图片空间的图片链接1" width="150px" height="66px" /> </li> <li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:66px;"> <img src="上传到图片空间的图片链接2" width="150px" height="66px" /> </li> <li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:66px;"> <img src="上传到图片空间的图片链接3" width="150px" height="66px" /> </li> </ul> </div> <div class="sn-simple-logo" style="z-index:98;width:1920px;height:76px;padding:0px;border:none;left:auto;top:auto;background:none;background:none;"> <ul class="ma_nb" style="width:1920px;height:76px;margin:0 auto;text-align:center;border:none;color:#333333;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);opacity:0.7;background:none;"> <li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:66px;"> <img src="上传到图片空间的图片链接1" width="150px" height="66px" /> </li> <li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:66px;"> <img src="上传到图片空间的图片链接2" width="150px" height="66px" /> </li> <li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:66px;"> <img src="上传到图片空间的图片链接3" width="150px" height="66px" /> </li> </ul> </div> </div> </div> </div> </div></div>
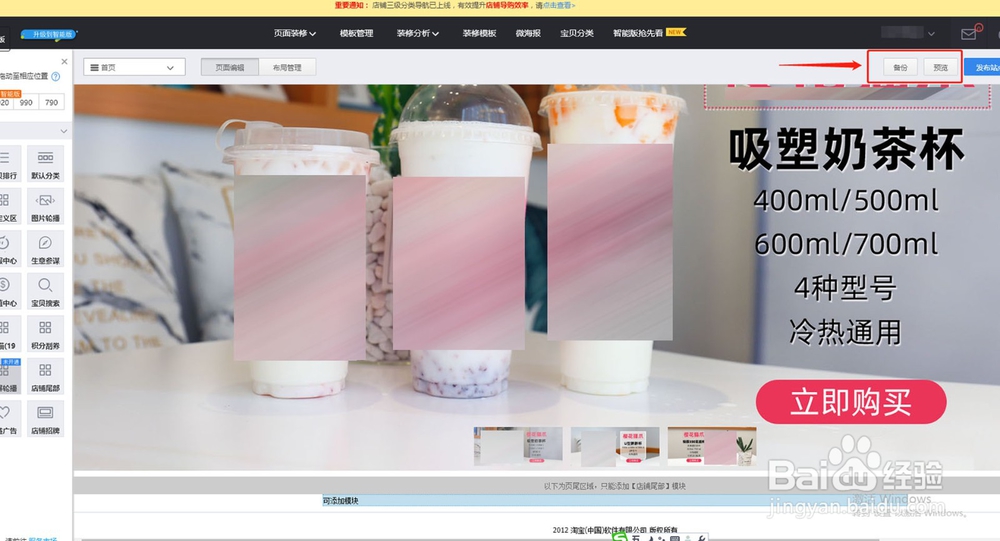
5、点击确定后,可以看到自定义海报里面已经显示出了三屏轮播海报,可以点击上面预览查看一下。
6、预览时,可以看到下面还有三图的缩略图,三图会自动轮播。这时就设置成功啦!