1、准备好你的背景图片,放在文件对应的图片文件夹里面,这样可以避免你在写的时候找不到图片,也方便后期进行二次修改!
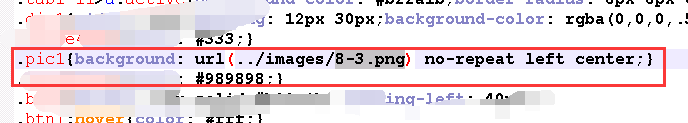
2、打开phpstorm,进行代码编写,找到文件图片需要放置的对应位置,将代码放进去,我是放在a标签里面,这样的话文字与图片就可以始终进行一个居中展示,相关代码如下:.pic1{background: url(../images/8-3.png) no-repeat left center;}
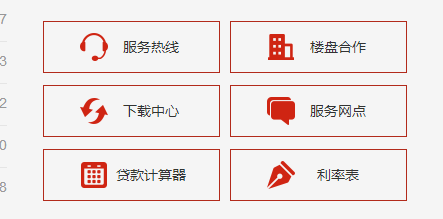
3、在浏览器里面打开页面,会发现图片已经正常的显示了,这就说明你成功了,如果图片没显示,说明你的文件路径不对,需要对url进行一个路径的调整,指到对应的文件位置,其中no-repeat是保证图片不会重复,如果你需要重复的话,这块就不需要再次进行编写,在重复的时候,还有两种,一种是水平方向,即repeat-x,另外一种是垂直方向即repeat-y。这个都是根据具体情况而定。
4、图片的具体位置也会不同,因为我需要图片在最左边显示,所以我用的是left,当然如果我们需要在右边显示的话,就需要改成right的,至于center则是确保图片居中进行展示。
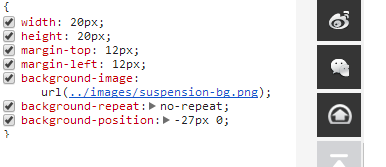
5、还有一种情况就是,当你的背景图片里面具有很多图的时候,(ps现在这种情况很多,大家为了节省空间都会将图片整合在一张图上)这时候你就需要对掬研疔缎图片利用background-position进行一个单独的位置定义,具体代码如下:.listt a{background: url(../images/8-3.png) no-repeat left center; padding-left:20px; background-position: 0px 10px;}