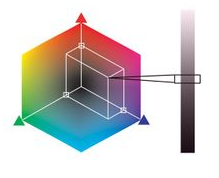
1、HSV颜色模型了解HSV颜色模型前,我们先来看看RGB颜色模型
2、RGB颜色空间采用物理三基色表示:红、绿、蓝任何一个颜色都是有三基色混合而成的。但是,人的视觉不适应这种颜色体制,人的肉眼看颜色,不可能像机器一样,分析出颜色里含有多少比重的红、绿、蓝肉眼看颜色,是通过由色相(Hue,简H),饱和度(Saturation,简S)和色明度(Value,简V)来识别我们看到的是什么颜色。HSV就是用色相,饱和度和色明度来形容颜色,所以它适合人的视觉。
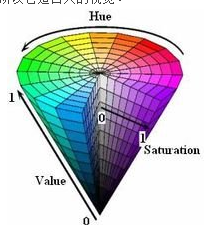
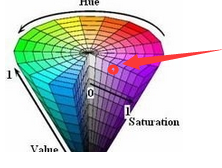
3、这个色彩缤纷的圆锥形就是HSV的色彩空间。我们举个例子好好的理解下它。例如,我们要找的颜色是,下图中红色点的颜色:
4、怎样才能描述这个颜色在圆锥里的溴腻男替位置呢?首先要看圆锥的平面圆,这是一个被颜色块分割了的圆。(这个圆表示的是色相H)图中为了便于查看,只分了几个大块,实际上,圆的360度每一度都表示着一种颜色。我们看到了,我们要找的颜色它是在紫色的那一块。接着我们看圆锥被切开的那个口子,横向数进去,我们看到,红色点的颜色位于紫色块的第五个位置,而且,我们发现,越靠近圆锥心,颜色就越淡,好像被掺和了水一样变得不纯洁了。这就是颜色的纯度,即饱和度S。最后,我们看圆锥被切开的口子,往圆锥底部而下的变化。越往下颜色就越暗淡。这就是颜色的亮度即色明度V我们发现我们要找的点是在最亮的地方。三步骤我们就确定了颜色的所在位置。那么,真正应用到偏色里要怎么应用呢?
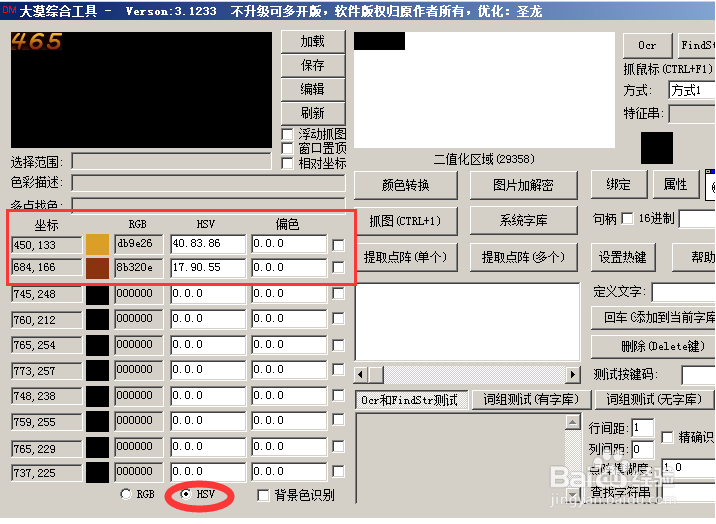
5、我们找个实例操作下~偏色处理
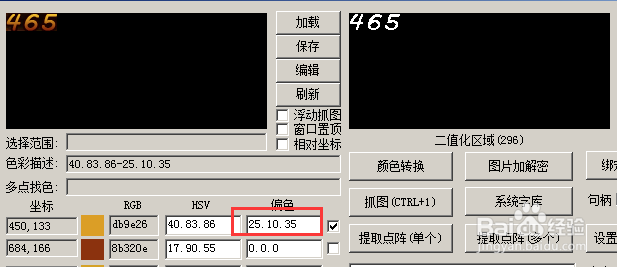
6、我们看图片里的465字样,颜色由亮往下逐渐变暗,颜色也从原来的橙红色变得越来越偏于红色。我们用大漠综合工具,取465字中的一个中间颜色,和一个最暗的颜色。
7、中间颜色:H:40S:83V:86最暗的颜色:H:17S:90V:55我们看H的值,HSV色牧韭啻浦彩空间的圆锥体的圆面是用来表现H的,360度我们可以分成几个大块:赤橙黄绿青蓝紫再加上品事傥枕败红,也就是每种颜色占了45度,红色是0度到44度。所以H的值越靠近45度,则颜色就变得越橙中间颜色的H值是40度,和45度很接近,所以它的颜色看上去是比较深的橙色。而暗的那个颜色,它的H值是17,0度是纯红色,越接近0度,颜色就越红。两个颜色H值相差23我们再看S的值,也就是颜色的纯洁度,我们肉眼看到的465字样的颜色,没感觉它是那种特别淡的颜色,颜色给人的感觉是很饱满的,所以两个颜色的S值不会相差多少,一个83,一个90,相差7V明亮度差相差31所以它的偏色应该设置为23,7,31对吗?
8、我们字斤谯噌最好还是把值加大一些,毕竟我们取中间色和最暗的颜色,只是估计的去取的,实际上它们不一定是真正的中间色和最暗的颜色。我们设置偏色为:25,10,35注意:我们为什么不取最亮的颜色和最暗的颜色,而要取中间色和最暗的呢?例如,我们H的偏色设置为23,那么17-40和40-63都符合偏色的范围如果我们是取最亮的点的话,那和最暗的颜色计算之后得到的偏色,其实是放大了两倍的范围。效果如图:
9、我们再观察一张图片
10、假设我们现在要找vip字样的偏色我们观察这个字,会发现,这个字里的颜色变化不大,也就是说色相H的值偏得比较轻微。颜色的纯洁度也看不出有很大的偏差。唯独亮度偏的比较厉害。我们抓中间颜色和最暗的颜色设置偏色后查看下:
11、果然是亮度v的值偏得最大。也就是说,用HSV我们完全可以靠视觉去判断,不像RGB方式,看一个颜色你得分析出里面的三基色各占的比重才能描述出颜色来。不过RGB有RGB的好处,有些偏色用RGB更精准更快速。HSV有HSV的便捷之处,多学一种,以后遇到问题也多一种解决方式。