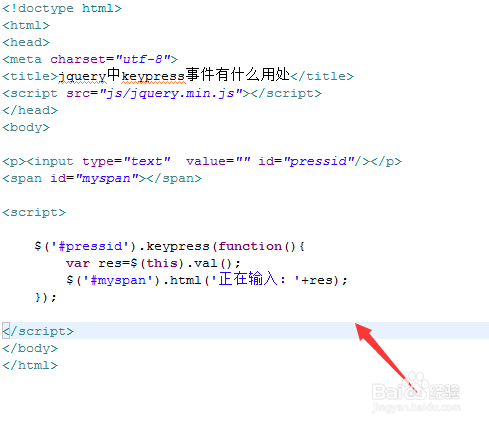
1、新建一个html文件,命名为test.html,用于讲解jquery中keypress事件有什么用处。
2、在test.html文件内,使用input标签创建一个输入框,并设置它的id为pressid。
3、在test.html文件内,使用span标签创建一个区域,用于输出正在输入的内容。
4、在js标签内,通过id获得input对象,给她绑定keypress事件,当在键盘按下按键时,执行function方法。
5、在function方法内,使用val()方法获得input的内容,再通过id获得span对象,将获得的内容在span标签内输出。
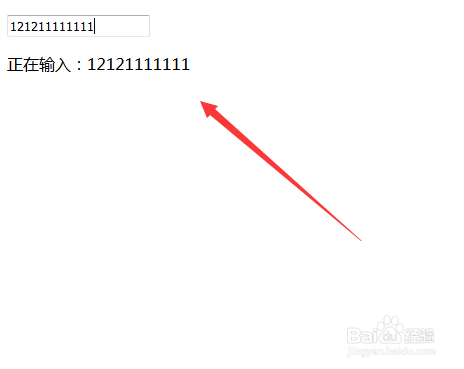
6、在浏览器打开test.html文件,输入内容,查看实现的效果。