1、新建一个html文件,命名为test.html,用于讲解用js怎么实现一个div显示时间2秒后就自动消失。
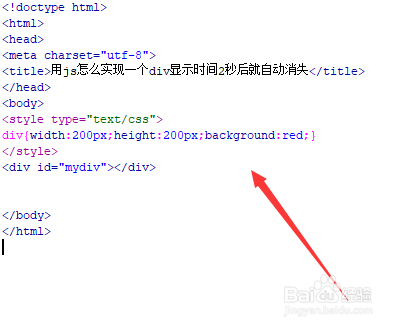
2、在test.html文件内,使用div标签创建一个模块,并设置div的id为mydiv,主要用于下面通过该id获得div对象。
3、为了展示明显的效果,这里使用css设置div的样式,定义其宽度为200px,高度为200px,背景颜色为红色。
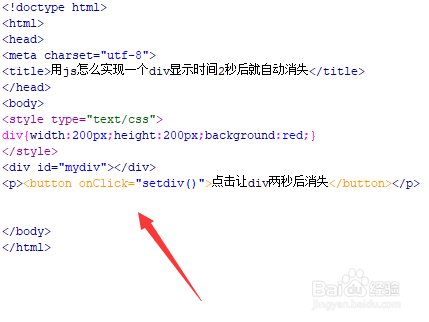
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击让div两秒后消失”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setdiv()函数。
6、在js标签中,创建setdiv()函数,在函数内,使用setTimeout()方法豹肉钕舞设置2秒后执行function函数,在fun艘早祓胂ction函数内,使用getElementById()方法通过id获得div对象,设置其display属性值为none,从而实现div在2秒后就自动消失。
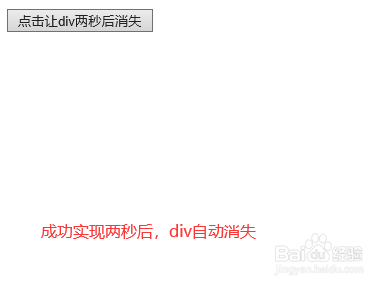
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。