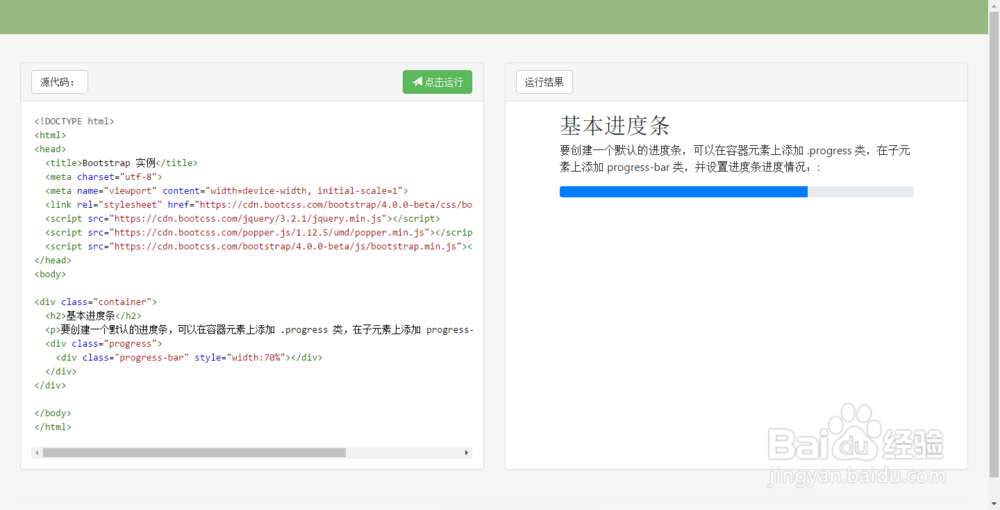
1、添加一个带有.progress类的 <div>。接着,在上面的 <div> 内,添加一个带有 class.progress-bar的空的 <div>。添加一个带有百分比表示的宽度的 style 属性,例如style="width:70%"表示进度条在70%的位置。实例<div class="progress"> <div class="progress-bar" style="width:70%"></div></div>
2、进度条高度进度条高度默认为 16px。我们可以使用 CSS 的height属性来修改他:实例<div class="progress"> <div class="progress-bar" style="width:40%;height:20px"></div></div>
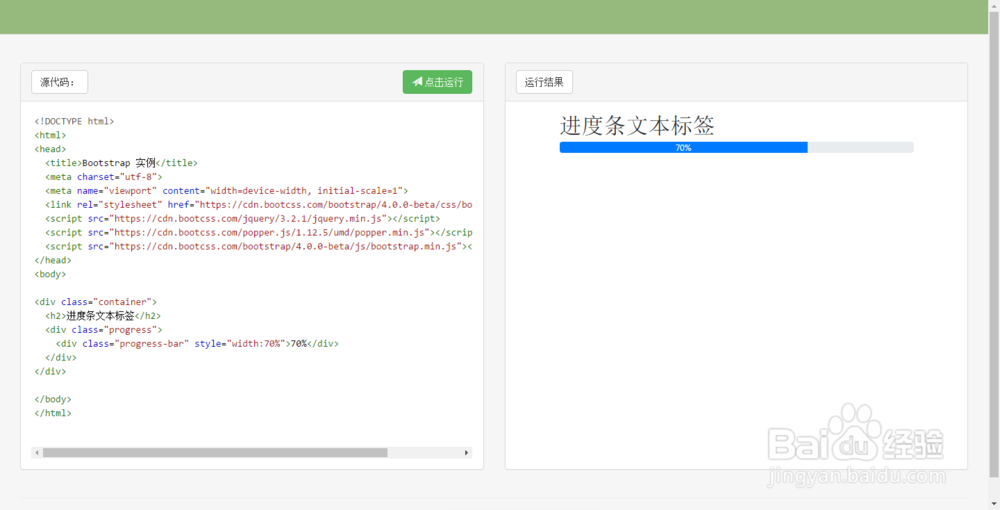
3、进度条标签可以在进度条内添加文本,如进度的百分比:实例<div class="progress"> <div class="progress-bar" style="width:70%">70%</div></div>
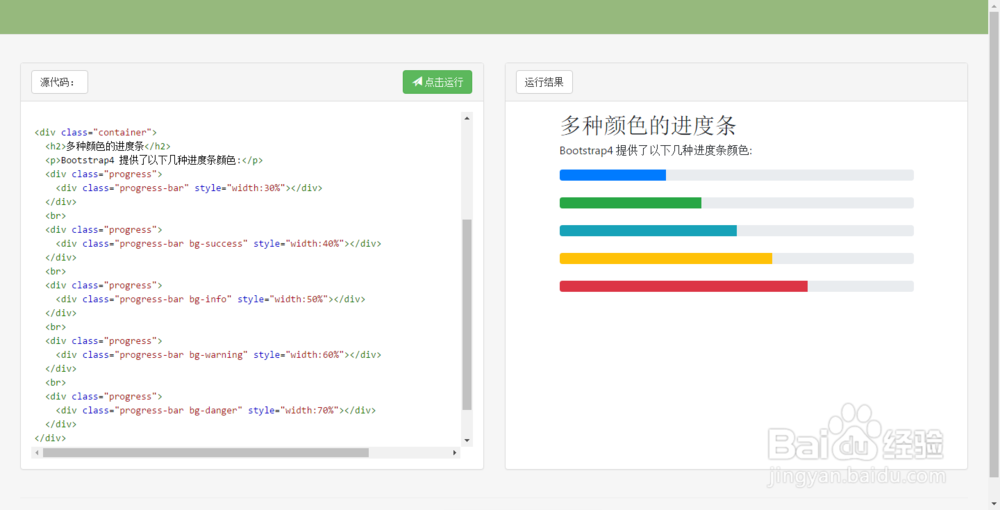
4、不同颜色的进度条默认情况下进俣觊鄄幼度条为蓝色,Bootstrap4 还提供了以下颜色的进度条:实例<div class="progress"> &造婷用痃lt;div class="progress-bar bg-success" style="width:40%"></div></div> <div class="progress"> <div class="progress-bar bg-info" style="width:50%"></div></div>
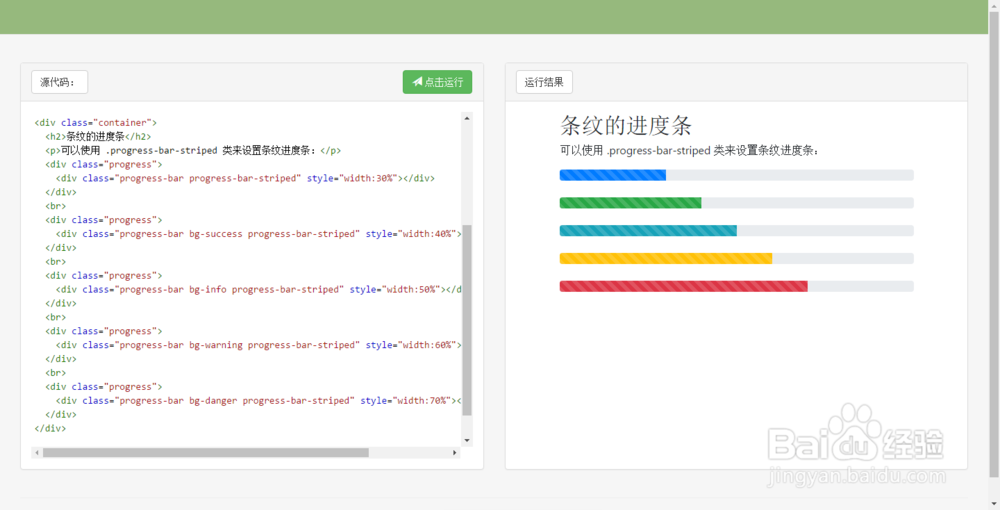
5、条纹的进度条可以使用.progress-bar-striped类来设置条纹进度条:实例<div class="progress"> <div class="progress-bar progress-bar-striped" style="width:40%"></div></div>
6、动画进度条使用.progress-bar-animated类可以为进度条添加动画:实例<div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 40%"></div>
7、混合色彩进度条进度条可以设置多种颜色:实例<挢旗扦渌;div class="progress"> <div class="progress-bar bg-success" style="width:40%"> Free Space </div> <div class="progress-bar bg-warning" style="width:10%"> Warning </div> <div class="progress-bar bg-danger" style="width:20%"> Danger </div></div>