1、准备好需要用到的图标。
2、新建html文档。
3、书写hmtl代艨位雅剖码。<div id="container"> <颊俄岿髭div class="image-scroller"> <img src="feature.jpg" class="feature-image" height="1280" width="960" /> <div class="preview"> <img src="preview.jpg" height="180" width="135" /> </div> </div></div>
4、书写css代码。<style>html, body { font: 12px/20px H髫潋啜缅elvetica, Arial, sans-serif; margin: 0; padding: 0; background-color: #000000; }#container { margin: 20px auto 0; width: 960px;}.image-scroller { height: 640px; -moz-user-select: none; overflow: hidden; position: relative; -web kit-user-select: none; width: 960px;}.image-scroller img { display: block; left: 0; position: absolute; top: 0;}.image-scroller .preview { border: 5px solid #fff; border-radius: 5px; bottom: 20px; box-shadow: 2px 2px 3px rgba(0,0,0,0.35); height: 180px; left: 20px; -moz-border-radius: 5px; -moz-box-shadow: 2px 2px 3px rgba(0,0,0,0.35); position: absolute; -we bkit-border-radius: 5px; -we bkit-box-shadow: 2px 2px 3px rgba(0,0,0,0.35); width: 135px;}.image-scroller .preview .indicator { background: #000; cursor: move; display: block; left: 0; position: absolute; width: 135px;}.image-scroller .preview .indicator span { color: #fff; display: block; margin-top: -10px; position: absolute; text-align: center; text-transform: uppercase; top: 50%; width: 100%;}</style>
5、书写并添加js代码。<script src="jquery.min.js"></script><script src="jquery.imageScroller.min.js"></script><script>$(function(){ $('div.image-scroller').imageScroller();});</script>
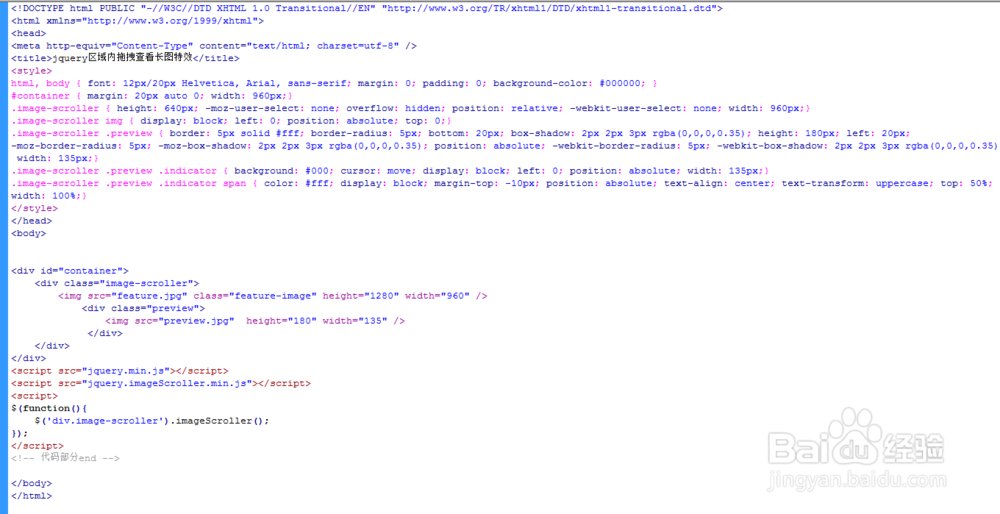
6、代码整体结构。
7、查看效果。