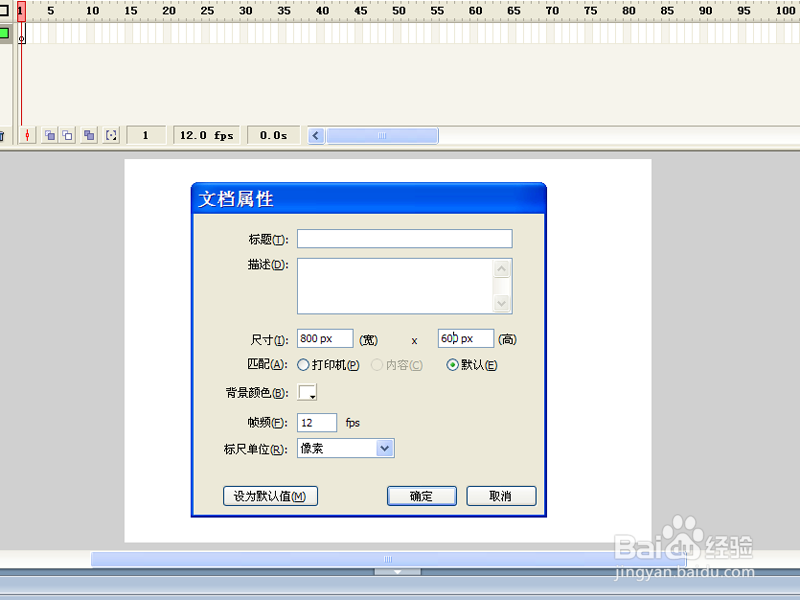
1、首先启动flash8,新建一个大小为800*600,帧频为12fps,背景颜色为白色的文档。
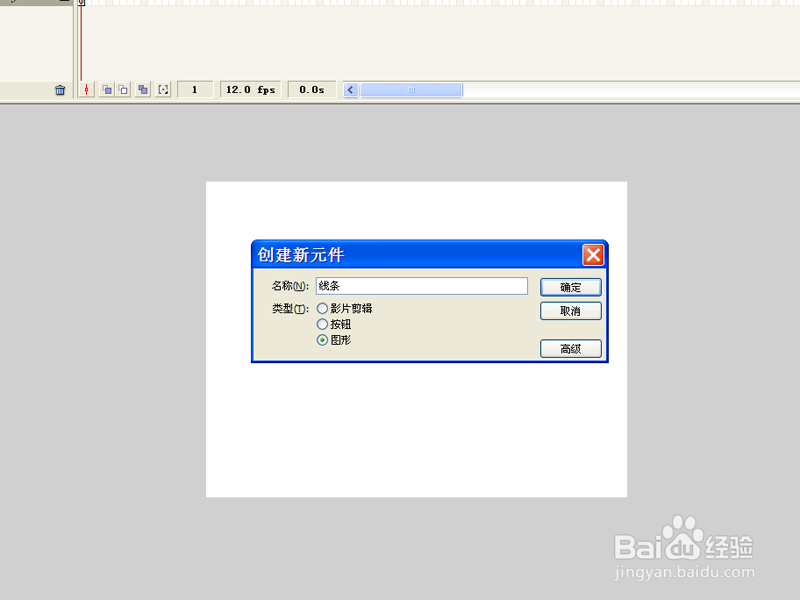
2、执行插入-新建元件命令,新建一个名称“线条”类型为图形的元件,点击确定进入编辑区域。
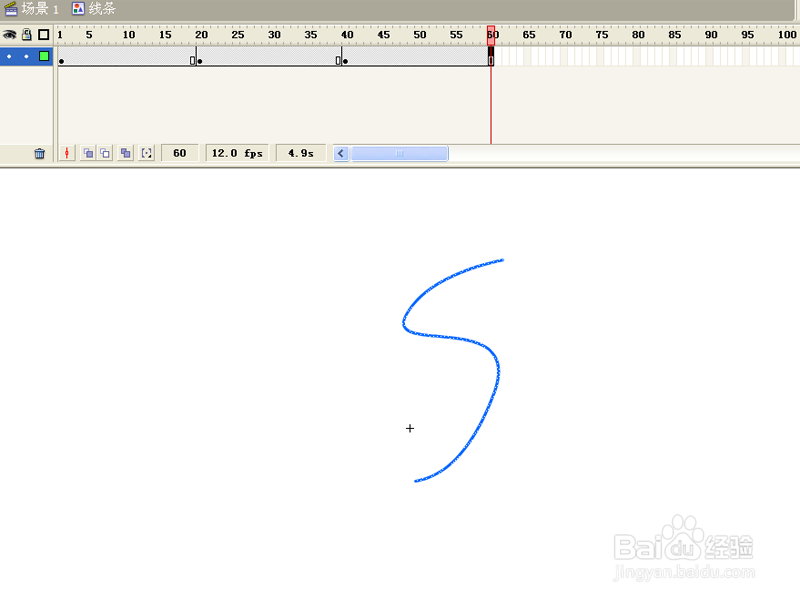
3、选择工具箱里的钢笔工具,在舞台上绘制一个“s”形状,在20帧、40帧处按f6键插入关键帧,并分别改变其颜色,在60帧处插入帧。
4、执行插入-新建元件命令,新建一个名称为“旋转”的影片剪辑元件,点击确定进入编辑区域,在第一帧处拖入库中的“线条”元件。
5、在60帧处插入关键帧,将“线条”缩小至50%,alpha设置为50%,1-60帧之间建立传统补间动画,设置顺时针旋转1次,
6、接着在120帧处插入关键帧,旋转任意变形工具将其翻转,调整大小,并在60-120之间创建传统补间动画。
7、按f8键,新建一个名称为“光”的影片剪辑元件,进入编辑区域,将影片剪辑文件“旋转”拖拽到舞台上,设置全居中。
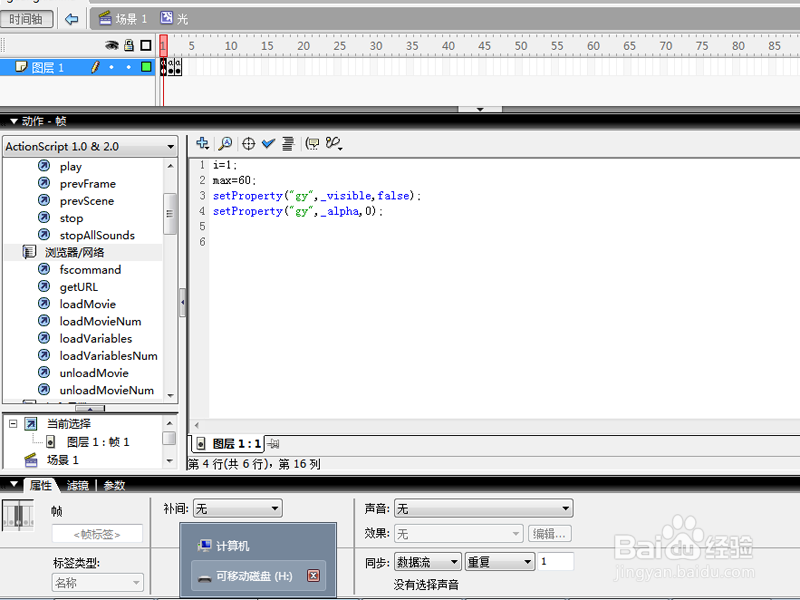
8、在第二帧处插入关键帧,设置亮度为60%,第三帧插入关键帧,亮度设置为0,选择第一帧,输入实例名称为“gy”并输入相应代码。第一帧代码为:i=1;max=100;setProperty("gy",_visible,false);setProperty("gy",_alpha,0);
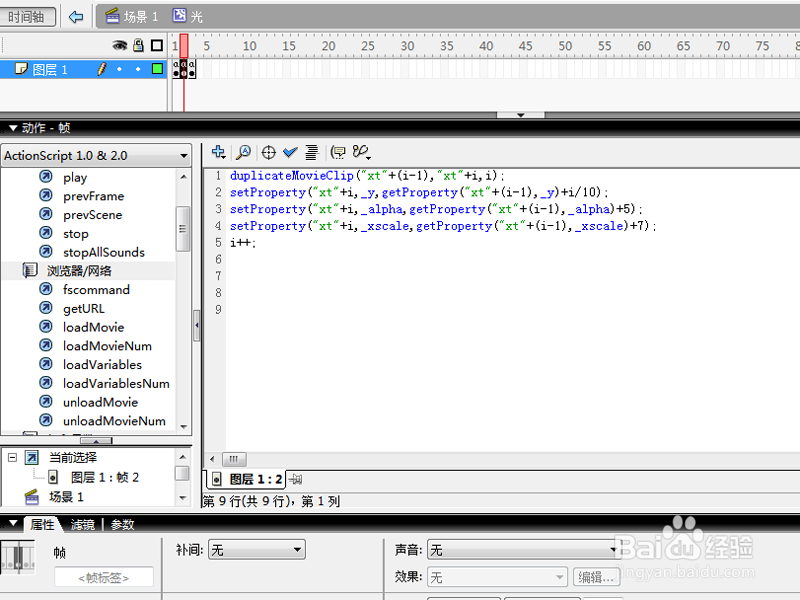
9、接着在第二帧上书写代码为:duplicateMovieClip("xt"+(i-1),"xt"+i,i);setProperty("xt"+i,_y,getProperty("xt"+(i-1),_y)+i/10);setProperty("xt"+i,_alpha,getProperty("xt"+(i-1),_alpha)+5);setProperty("xt"+i,_xscale,getProperty("xt"+(i-1),_xscale)+7);i++;在第三帧输入代码:if (i<max) { gotoAndPlay(2);} else { stop();}
10、修改背景颜色为你喜欢的颜色,接着从库中拖拽“光”元件到场景上,设置全居中,按ctrl+enter组合键进行动画测试。
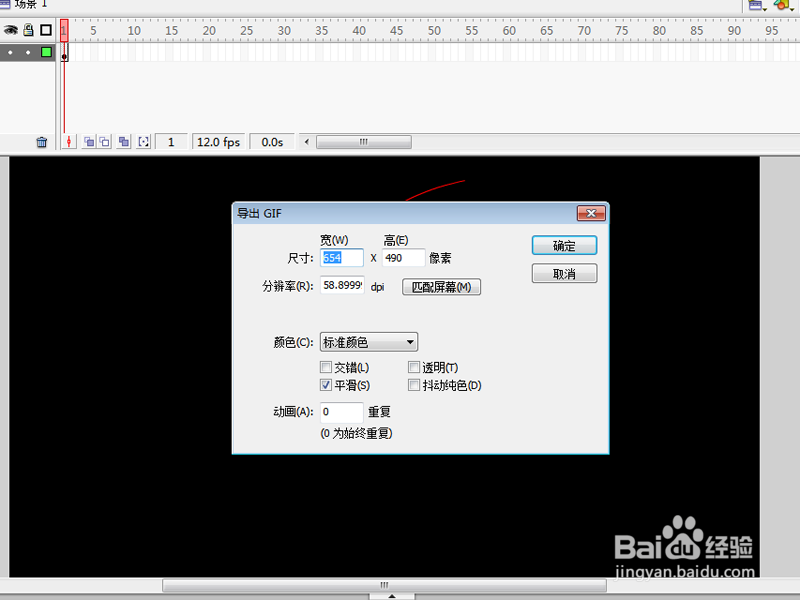
11、执行文件-导出-导出影片命令,在弹出的对话框中输入名称,导出为gif动画格式,查看效果。