1、下载wxParse解析包,然后将wxParse文件夹拷贝到微信小程序项目中
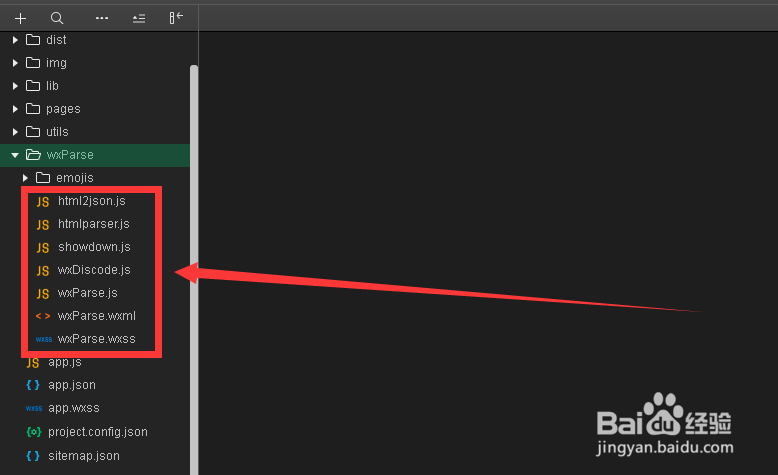
2、点击展开wxParse文件夹,查看对应的文件是否缺失
3、打开页面对应的js文件,导入wxParse.js
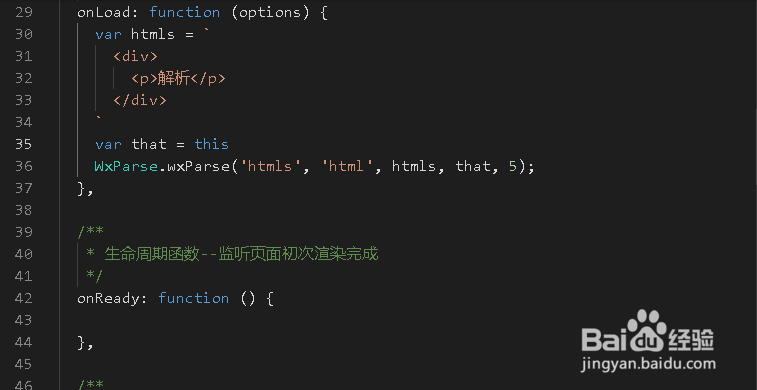
4、在onLoad生命周期函数中,定义HTML字符串变量htmls,然后使用WxPar衡痕贤伎se.wxParse()方法解析
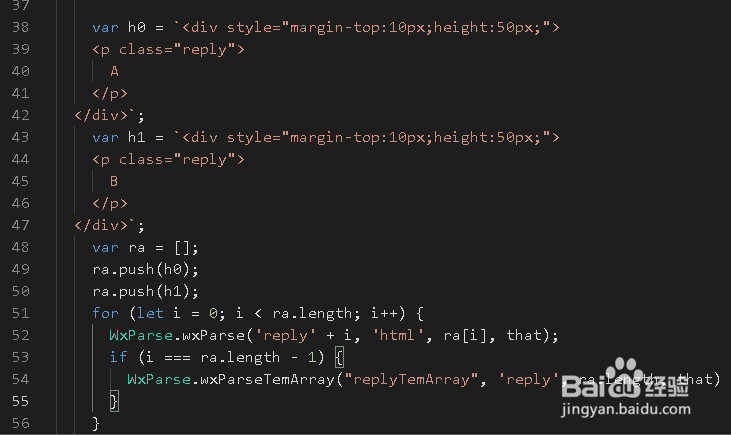
5、再定义h0和h1,添加到数组ra中,然后遍历数组并解析HTML
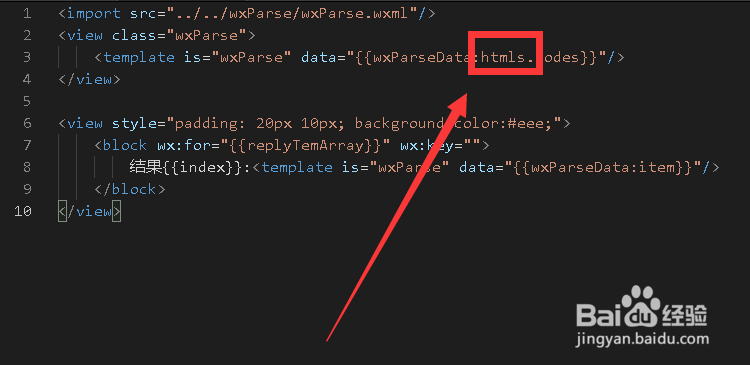
6、返回到页面代码,修改页面中的对象名称,要和js中保持一致
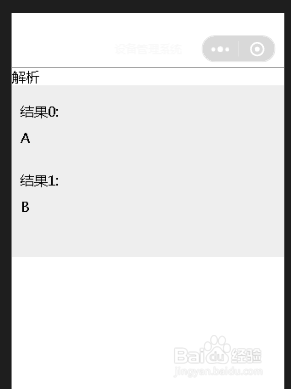
7、保存代码并查看模拟器,可以看到显示解析后的结果