1、新建一个html文件,命名为test.html,用于讲解css如何调整两个div的相对位置。
2、在test.html文件内,使用div创建两个模块,一个div模块包含另一个div模块。
3、在test.html文件内,分别设置div的class属性为outdiv,indiv,用于下面定义其样式。
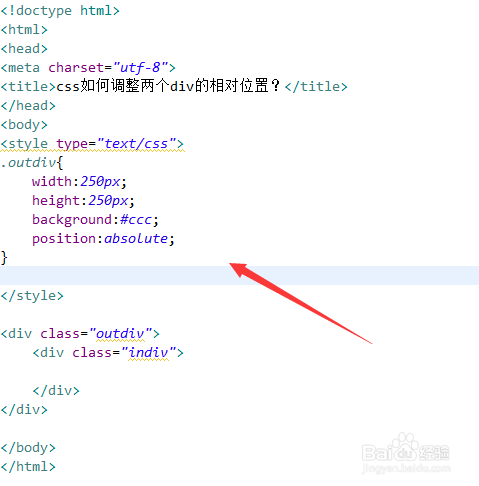
4、在css标签内,设置外部div的样式,定义其宽度为250px,高度为250px,背景颜色为灰色,定位属性绝对定位。
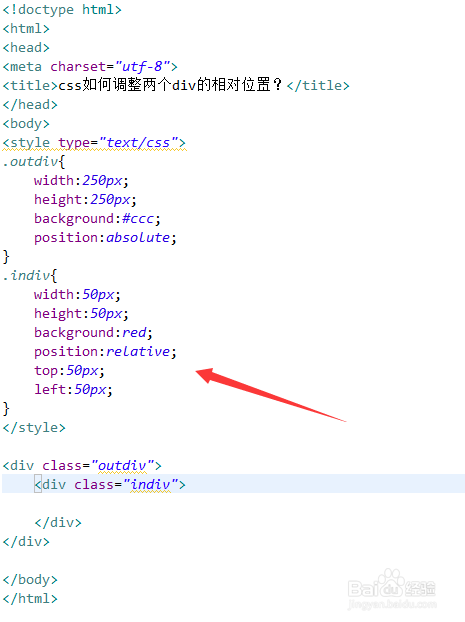
5、在css标签内,设置内部div的样式,定义其宽度为50px,高度为50px,背景颜薄本窭煌色为红色,定位属性相对定位,使用top属性设置相对外部div的顶部50px,左部50px。
6、在浏览器打开test.html文件,查看结果。