1、 首先插入图像时,我们需要建立一个站点作为基本所需
2、 建立的站点名称为“今日心事”
3、 随后将插入面板设置为“常用”选项
4、 点击“图像”按钮,向网页中插入图像
5、 选择一个图片作为插入图像的所需图片
6、 点击“确定”按钮即可完成插入。
7、 插入图像之后,在我们的代码部位,我们是可以看到新出来的一段代码选项的
8、 同样这里我们是可以将其调整为“设计”界面,这里我们是可以看到我们所插入的图像的
9、 随后我们进行再网页中的一个浏览选项,这里直接按“F12”或者烂瘀佐栾这里我们点击工具中的浏览器小图标“一个小的地球”,在网页中我们也是可以看到我们插入的一个图片的
10、 随后我们进行“占位符的插入”,点击插入面板“常用”标签下图像按钮菜单中的“图像占位符”按钮
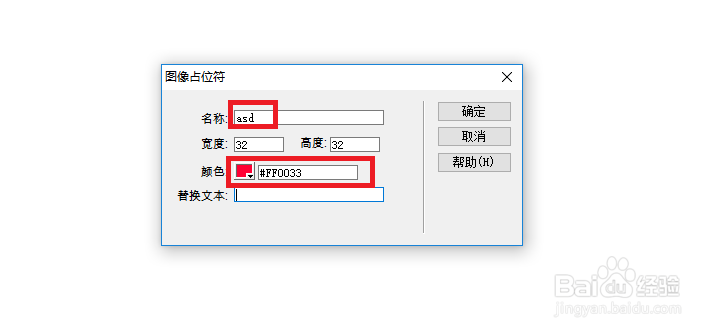
11、 弹出如下图中的一个占位符的对话框
12、 这里我们将其颜色设置为红色,名称设置成asd,随后点击确定即可
13、 同样,插入完毕之后呢,这里我们是可以看到我们的代码部位是多出来了一部分的
14、 这里我们直接进入到浏览器中进行浏览,我们是可以看到我们插入的占位符的
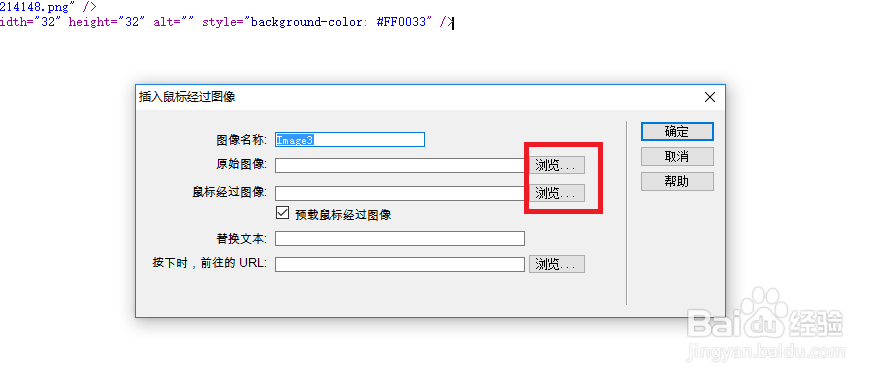
15、 插入互动图像“这里所谓的互动图像就是鼠标移动到图片之后,我们这氇筐塘瓠里的图片就会变成另外的一个图片”首先这里我们是需要准备两张图像来作为插入图像的所需,点击“鼠标经过图像”
16、 这里的命令框中我们可以看到的是有两个图片选择的
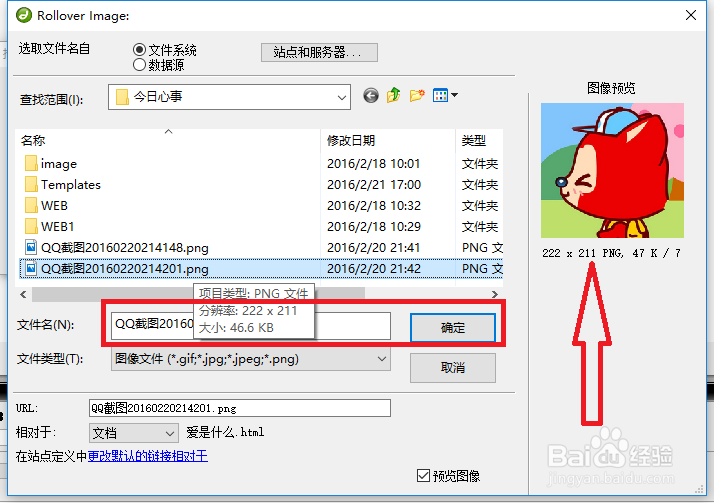
17、 首先我们选择第一个图片“原始图片”鼠标不在图片上的时候我们这里显示的是下图中的一个样式
18、 随后选择的是另外的一张图像,这里的是鼠标移动到原始图标上时候,我们这里的一个变动所需
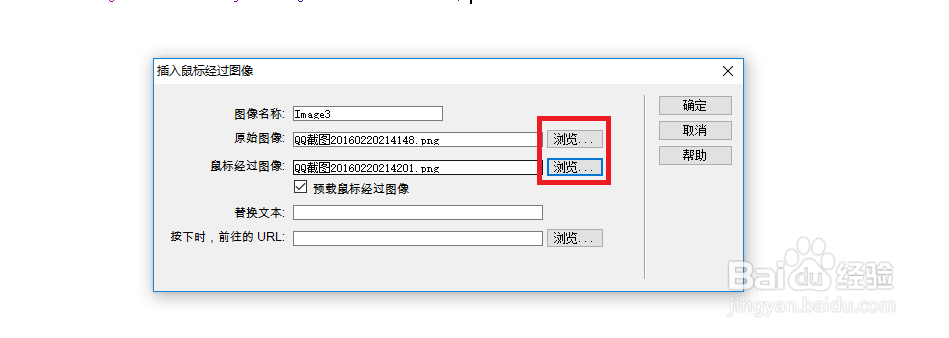
19、 如下图中的所示内容,这里我们的原始图像和鼠标经过图像都已将选择完毕,点击确定即可
20、 跳入到我们的代码部位,这里我们是可以看到的一个代码生成部分,这里所生成的代码很多的,这也是我们的功能所需吧
21、 随后我们保存,按F12 进入网页中进行查看,起初鼠标不在图像中的时候,我们这里是一个图片样式
22、 当鼠标 移动到图片中的时候,这里我们就是另外的一种图标样式了。