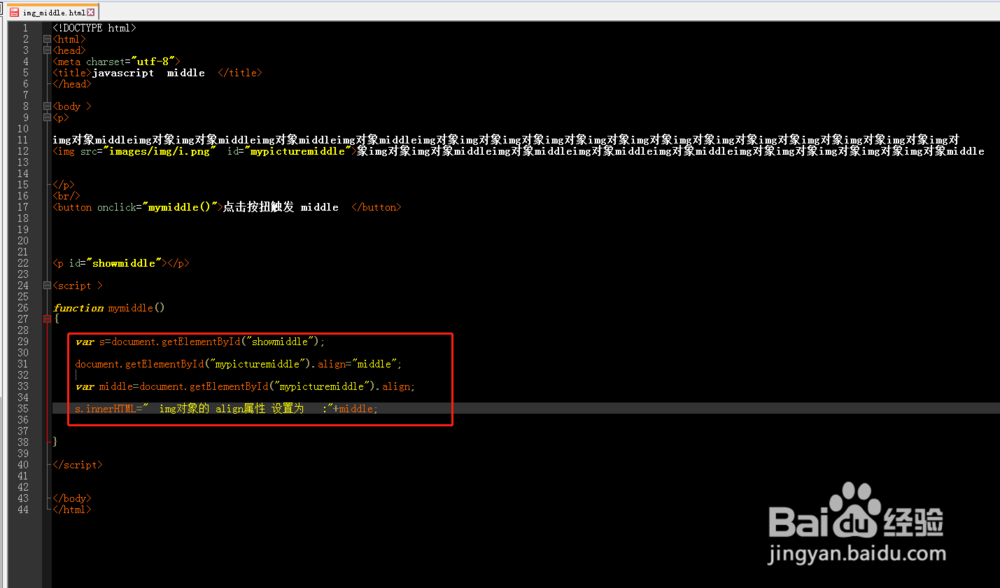
1、创建一个名称为 img_middle 的html文件
2、添加一个img元素 这是id为mypicturemidd盟敢势袂le,添加图片路径,在图片周围加些文字,来让图片位置显示更明显些
3、添加一个button按钮,在点击事件中加入自定义函数mymiddle添加一p标签,设置id 为 showmiddle
4、在javascript中创建一个自定义函数 mymiddle
5、在自定义函数中获取img对象。用align属性middle属性值的设置图片位置,并畛粳棠奈获取align的属性值,将获取的值显示到p标签中
6、在浏览器中打开文件,点击button查看图片居中效果