此处简要介绍下HTML5(HTML标准的最新的版本),来进行网页设计或 Web 应用。
工具/原料
电脑、浏览器
初识HTML
1、“HTML”即为,Hyper Text Markup Language,称为超文本标记语言(包括一系列标签)。通过规定标签将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。便于人们查找、检索信息。
第一个网页
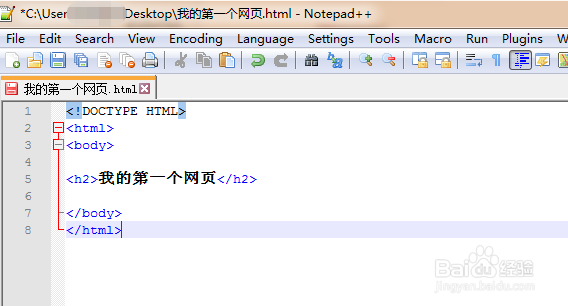
1、在桌面新建一个text文件,并在内部输入如下代码:<!DOCTYPE HTML><html><body><h2>我的第一个网页</h2></body></html>
2、将“新建文本文档.txt”改为“我的第一个网页.html”,注意后缀为html。
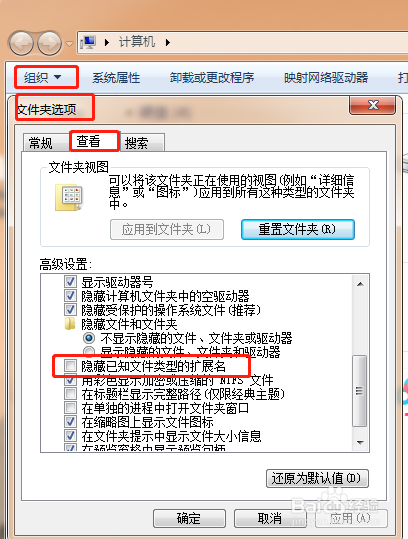
3、文件后缀可通过“电脑-组织-文件夹和搜索选项-查看-隐藏已知文件类型的扩展名”去掉勾选即可。
4、点击“我的第一个网页.html”文件,即可通过浏览器看到“我的第一个网页”
5、“我的第一个网页.html”标签注释:1、<!DOCTYPE HTML>:是html5标准网页声明,是 HTML 文档的第一行,位于 <html> 标签之前。2、<html></html> :标签可告知浏览器其自身是一个 HTML 文档。3、<body></body>:标签元素定义文档的主体,包含文档的所有内容。4、<h2>我的第一个网页</h2>:<h1> - <h6> 标签可定义标题,<h1> 定义最大的标题。<h6> 定义最小的标题。
简单应用
1、使用<a></a>标签定义超链接,用于从一个页面链接到另一个页面,实现跳思凳框酣转“百度首页”。<a title="跳转百度" href=&qu泠贾高框ot;https://www.baidu.com/" > 跳转百度</a>
2、点击“跳转百度”即可实现网页跳转。