visual studio code的插件越来保米马藁越强大了,简直无所不能了,最近又出了一个支持绘制流程图的插件。
工具/原料
visual studio code
安装插件
1、打开visual studio code,点击左侧扩展栏按钮
2、输入draw.io查询插件,然后点击安装
绘制流程图
1、新建test.drawio文件
2、选中test.drawio文件,进入编辑模式
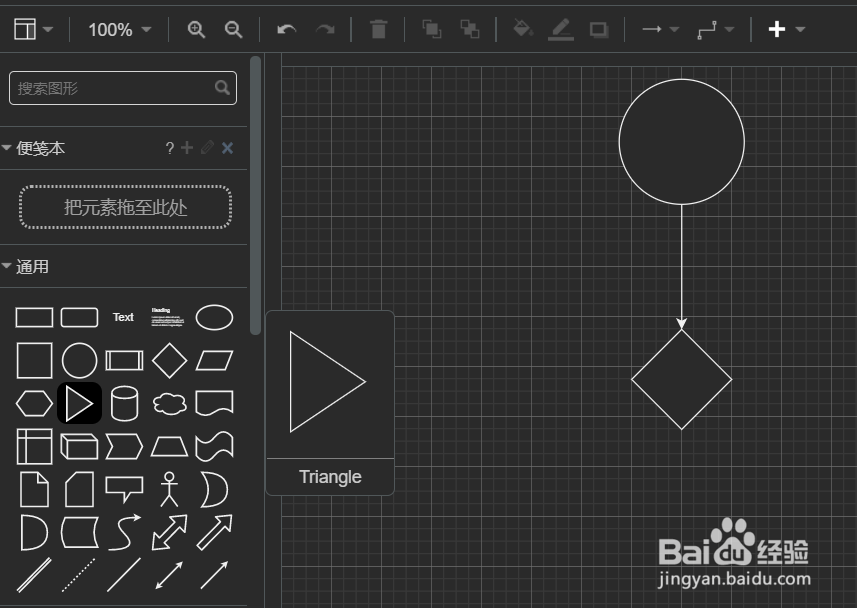
3、随意选择左侧图形,就可以绘制流程图了
保存流程图
1、选中文件→嵌入→svg
2、选择嵌入
3、复制svg代码
4、将复制的svg代码粘贴到html代码中
5、打开html网页,就可以看到绘制的流程图了
6、点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网页编辑页面
7、在网页编辑页面,你又可以对你的流程图重新做编辑了
8、这里我们选择File→Save,然后选择png格式图片保存