1、新建html文档。
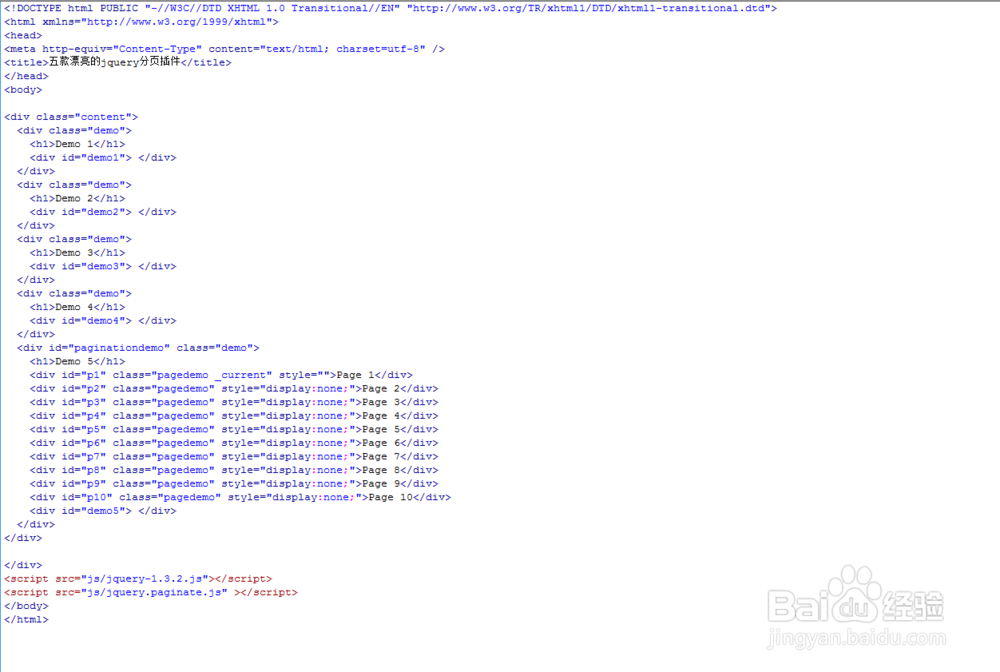
2、书写hmtl代码。<div class="content"> <div class="demo"> <h1>Demo 1</h1> <div id="demo1"> </div> </div> <div class="demo"> <h1>Demo 2</h1> <div id="demo2"> </div> </div> <div class="demo"> <h1>Demo 3</h1> <div id="demo3"> </div> </div> <div class="demo"> <h1>Demo 4</h1> <div id="demo4"> </div> </div> <div id="paginationdemo" class="demo"> <h1>Demo 5</h1> <div id="p1" class="pagedemo _current" style="">Page 1</div> <div id="p2" class="pagedemo" style="display:none;">Page 2</div> <div id="p3" class="pagedemo" style="display:none;">Page 3</div> <div id="p4" class="pagedemo" style="display:none;">Page 4</div> <div id="p5" class="pagedemo" style="display:none;">Page 5</div> <div id="p6" class="pagedemo" style="display:none;">Page 6</div> <div id="p7" class="pagedemo" style="display:none;">Page 7</div> <div id="p8" class="pagedemo" style="display:none;">Page 8</div> <div id="p9" class="pagedemo" style="display:none;">Page 9</div> <div id="p10" class="pagedemo" style="display:none;">Page 10</div> <div id="demo5"> </div> </div></div></div>
3、书写css代码。body { background: #a7c7dc url(../images/bg.png) repeat-x top left; font-family: verdana; padding: 0px; margin: 0px; letter-spacing: 2px; }.header { position: absolute; top: 0px; left: 0px; width: 100%; height: 80px; }.header h1 { color: #fff; font-size: 38px; margin: 0px 0px 0px 30px; font-weight: 100; line-height: 80px; padding: 0px; }.footer { width: 100%; margin: 10px 0px 5px 0px; }a img { border: none; outline: none; }.content { margin-top: 100px; padding: 0px; bottom: 0px; }.about { width: 100%; height: 400px; background: transparent url(../images/about.png) repeat-x top left; border-top: 2px solid #ccc; border-bottom: 2px solid #000; }.about .text { width: 16%; margin: 5px 2% 10px 2%; height: 380px; float: left; color: #FCFEF3; font-size: 16px; text-align: justify; letter-spacing: 0px; }.about .text h1 { border-bottom: 1px dashed #ccc; color: #fff; }.demo { width: 580px; padding: 10px; margin: 10px auto; border: 1px solid #fff; background-color: #f7f7f7; }h1 { color: #404347; margin: 5px 30px 20px 0px; font-weight: 100; }.pagedemo { border: 1px solid #CCC; width: 310px; margin: 2px; padding: 50px 10px; text-align: center; background-color: white; }.jPaginate { height: 34px; position: relative; color: #a5a5a5; font-size: small; width: 100%; }.jPaginate a { line-height: 15px; height: 18px; cursor: pointer; padding: 2px 5px; margin: 2px; float: left; }.jPag-control-back { position: absolute; left: 0px; }.jPag-control-front { position: absolute; top: 0px; }.jPaginate span { cursor: pointer; }ul.jPag-pages { float: left; list-style-type: none; margin: 0px 0px 0px 0px; padding: 0px; }ul.jPag-pages li { display: inline; float: left; padding: 0px; margin: 0px; }ul.jPag-pages li a { float: left; padding: 2px 5px; }span.jPag-current { cursor: default; font-weight: normal; line-height: 15px; height: 18px; padding: 2px 5px; margin: 2px; float: left; }ul.jPag-pages li span.jPag-previous, ul.jPag-pages li span.jPag-next, span.jPag-sprevious, span.jPag-snext, ul.jPag-pages li span.jPag-previous-img, ul.jPag-pages li span.jPag-next-img, span.jPag-sprevious-img, span.jPag-snext-img { height: 22px; margin: 2px; float: left; line-height: 18px; }ul.jPag-pages li span.jPag-previous, ul.jPag-pages li span.jPag-previous-img { margin: 2px 0px 2px 2px; font-size: 12px; font-weight: bold; width: 10px; }ul.jPag-pages li span.jPag-next, ul.jPag-pages li span.jPag-next-img { margin: 2px 2px 2px 0px; font-size: 12px; font-weight: bold; width: 10px; }span.jPag-sprevious, span.jPag-sprevious-img { margin: 2px 0px 2px 2px; font-size: 18px; width: 15px; text-align: right; }span.jPag-snext, span.jPag-snext-img { margin: 2px 2px 2px 0px; font-size: 18px; width: 15px; text-align: right; }ul.jPag-pages li span.jPag-previous-img { background: transparent url(../images/previous.png) no-repeat center right; }ul.jPag-pages li span.jPag-next-img { background: transparent url(../images/next.png) no-repeat center left; }span.jPag-sprevious-img { background: transparent url(../images/sprevious.png) no-repeat center right; }span.jPag-snext-img { background: transparent url(../images/snext.png) no-repeat center left; }
4、书写并添加js代码。<script src="js/jquery-1.3.2.js"></script><script src="js/jquery.paginate.js" ></script>
5、代码整体结构。
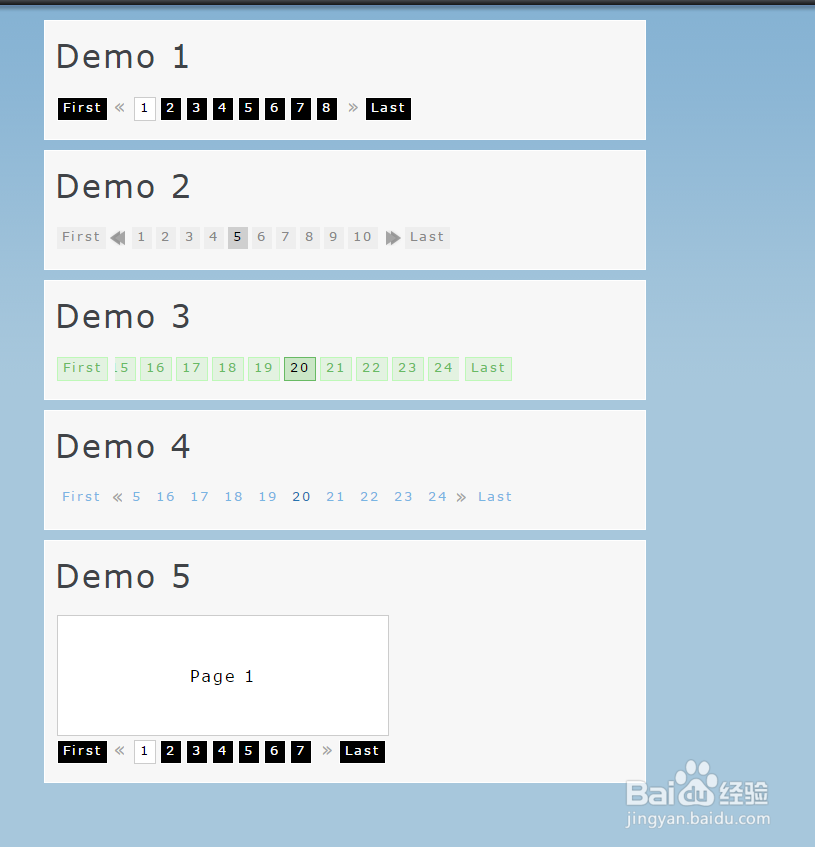
6、查看效果。