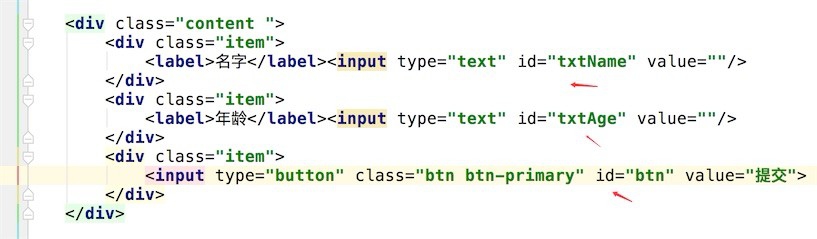
1、先看下我们的html代码,代码很简单,二个输入框控件加一个提交按钮,要注意的是我们的代码里并没有form控件的。
2、我们的ajax提交逻辑使用Jquery来操作,所以我们先引入Jquery脚本库文件。
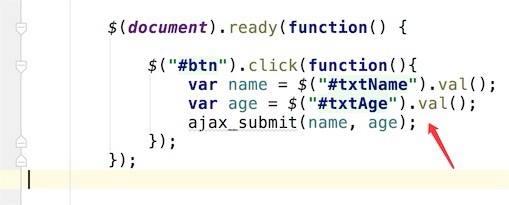
3、添加JS脚本逻辑,先添加提交按钮的点击事件,点击时我们就用jquery获取到二个输入框的内容,然后调用ajax_submit方法。
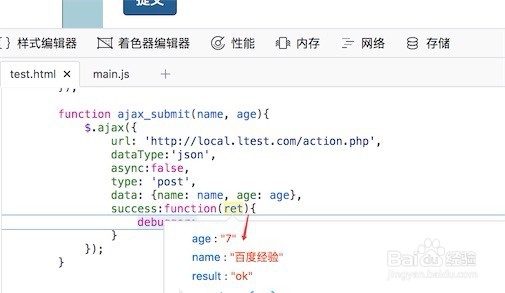
4、添加ajax_submit方法的逻辑。代码里,我们主要是通过调用jquery的ajax方法来向服务器发送请求,下面解析一下,我们的回调方法很简单,只是中断一下。$.ajax({ url: '提交数据的url地址', dataType:'json', //返回的数据类型,我们可以设置为 json, html, 等类型 async:false, type: 'post', //提交的方法,可以是post,也可以是get data: {name: name, age: age}, //这个就是参数,相当于form提交里的参数了 success:function(ret){ //这个方法就是提交成功返回数据后回调的方法。 debugger; }});
5、在php中,处理提交过来的数据,我们这里的代码也很简单,我们只是获取到提交过来的数据,这个获取方法和一般的from提交过来的一样的方法。然后到这个数据通过json编码返回给客户端。代码如图
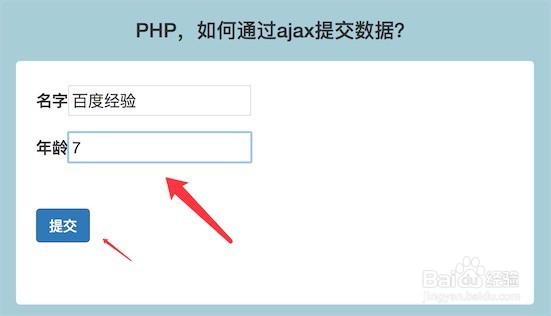
6、所有的代码都完成了,打开页面,输入数据,点击提交按钮。
7、提交后,我们的页面并没有刷新,而是通过ajax提交到服务器,我们也得到了服务器返回来的数据,因为回调函数里只是中断了一下代码,所以我们在浏览器的开发者工具里,看到了服务器返回来的数据,如图。(如果你想了解浏览器的调试功能,可以参数如下链接)