1、创建一个名称为getElementsByTagName的html文件
2、在body中加入量ul无序列表并添加内容
3、添加button按钮在点击事件中添加自定义函数mygetElementsByTagName
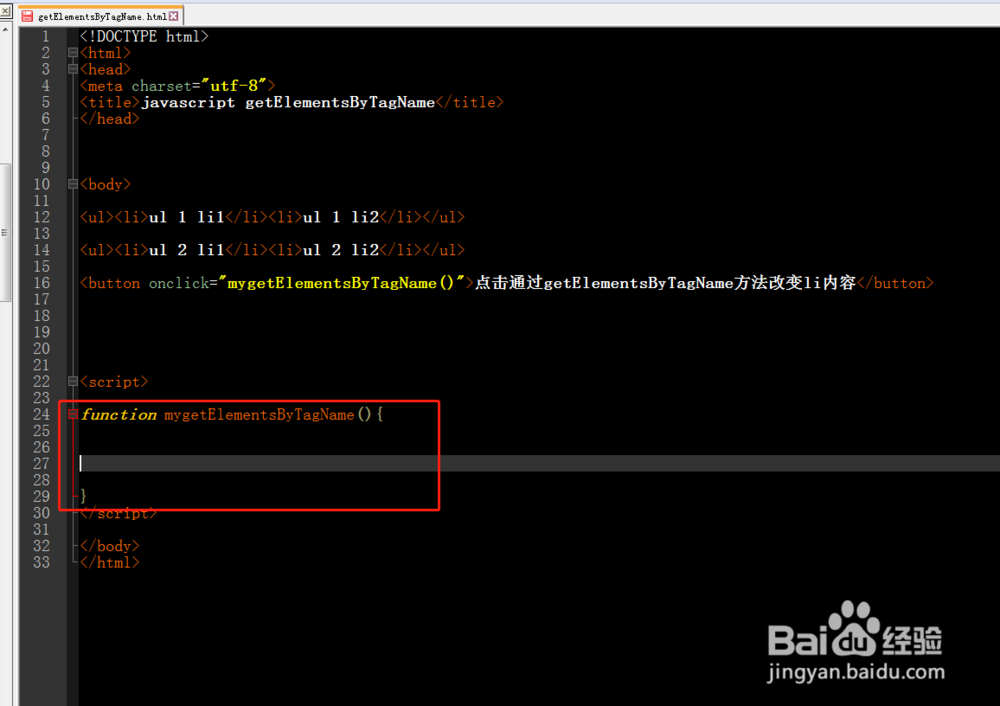
4、创建一个自定义函数mygetElementsByTagName
5、在自定义函数中通过getElementsByTagName方法获取ul的合集,通过殇矬岭柳索引值找到具体的ul,以同样的方式找到指定的ul中li,并对内容赋值
6、在浏览器中打开文件,点击button查看对li内容修改效果