1、新建一个html文件,命名为test.html,用于讲解div+css布局的基本流程。
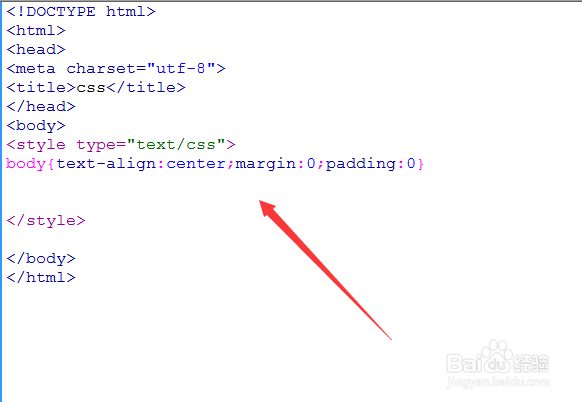
2、在test.html文件内,对body进行样式初始化,设置外边距margin为0,内边距padding为0,同时使用text-align设置文字居中。
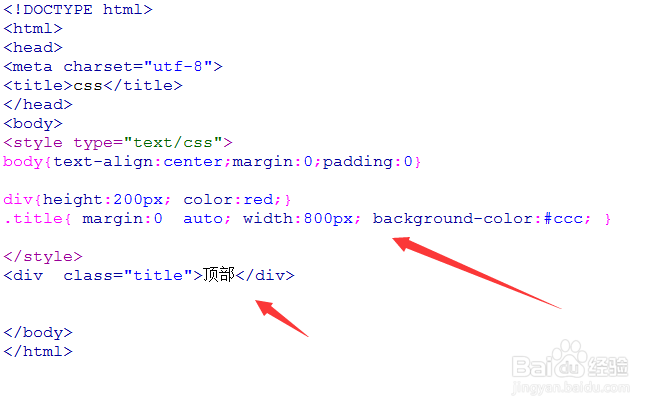
3、在test.html文件内,为了讲解方便,设置所有的div高度为200px,内容的颜色为红色。
4、在test.html文件内,使用div创建网页的头部,使用margin:0 auto设置div居中,同时设置其宽度为800px,背景颜色为灰色。
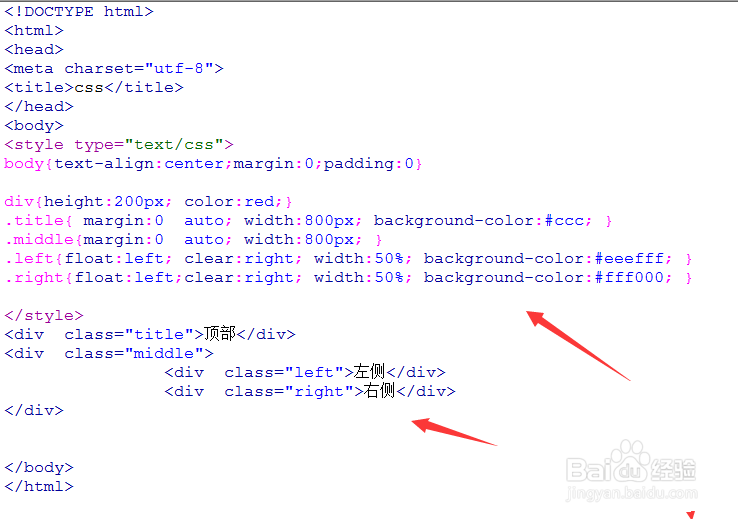
5、在test.html文件内,使用div创建网页的中部,使用margin:0 auto设置div居中,同时设置其宽度为800px。
6、在test.html文件内,在网页的中部,创建两个div,用于将中部为两部分,每一稍僚敉视个部分宽度为50%,左部分使用float:left设置左浮动,右部分使用float:right设置右浮动。
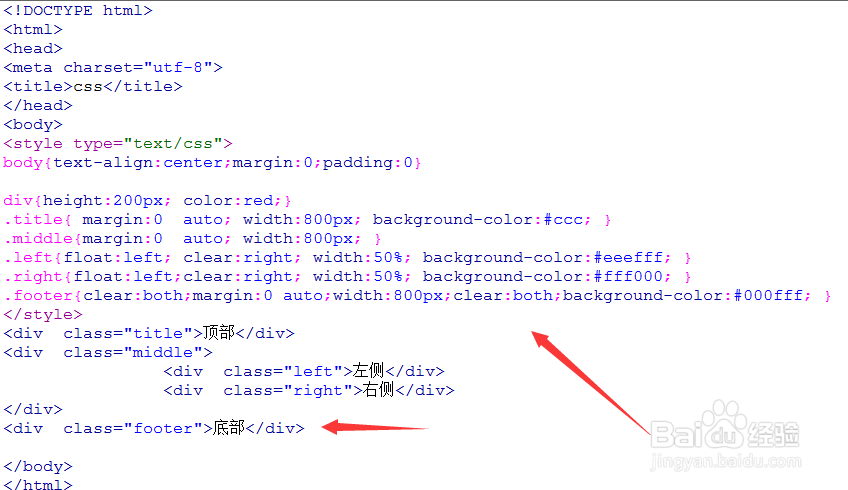
7、在test.html文件内,使用div创建网页的底部,使用clear:both清除上面div的浮动,避免影响底部的布局。同时,使用margin:0 auto设置div居中,同时设置其宽度为800px,背景颜色为#000fff。
8、在浏览器打开test.html文件,查看实现的效果。