1、打开微信小程序开发工具,用户扫码登录;创建一个微信小程序项目
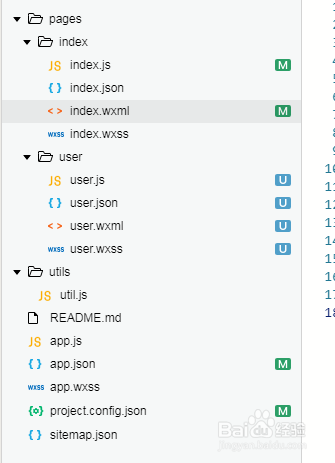
2、创建好的项目有index文件夹以及文件,如果要新建模块,可以创建一个user
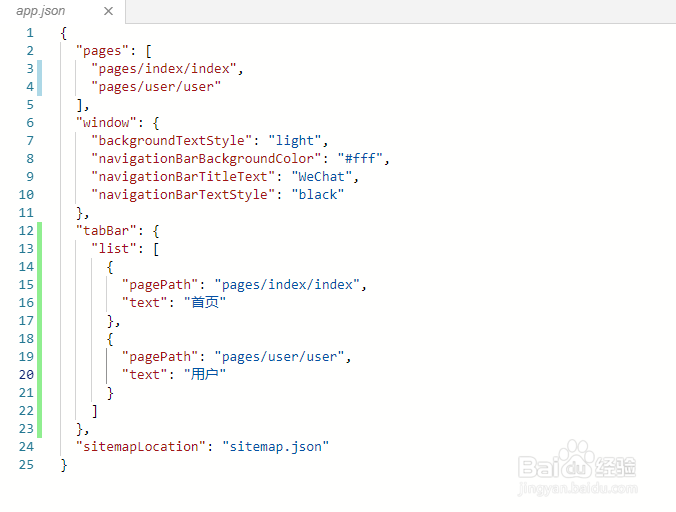
3、打开app.json文件,添加一个tabBar,并添加list(首页和用户)
4、在小程序项目中新建一个目录image,将两张图片拷贝进去
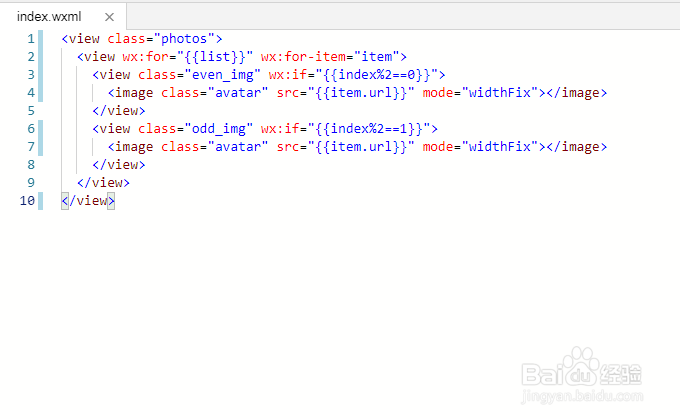
5、打开index.wxml文件,添加for循环和if判断语句,根据不同条件展示图片
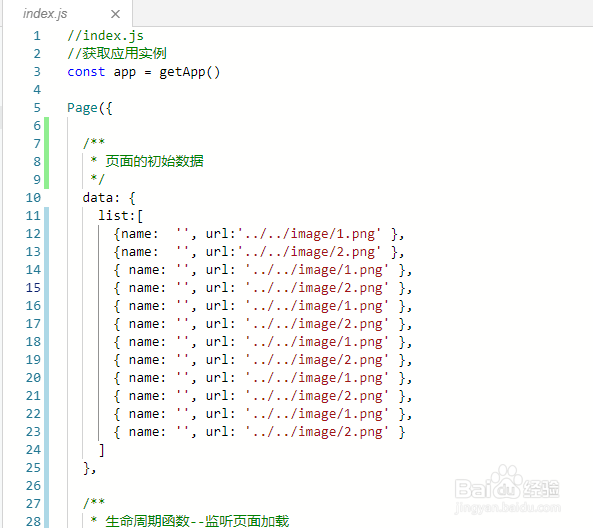
6、接着打开index.js文件,在data对象中初始化对象list并赋初值
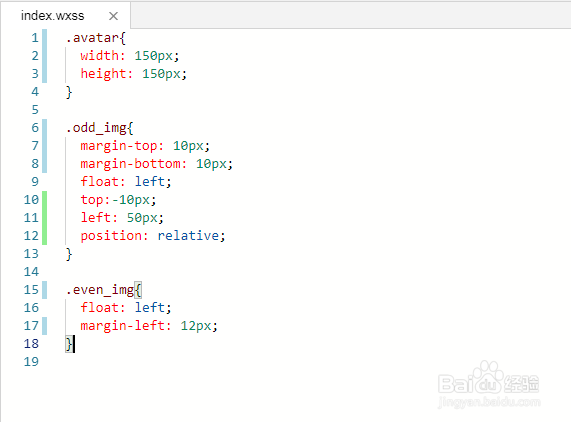
7、在index.wxss文件中,定义图片的宽度和高度,并控制奇偶显示图片的样式
8、保存代码并进行编译,查看左侧模拟器显示的效果