1、新建一个html文件,然后创建一个点击按钮,用于判断浏览器类型。如图:代码:<input type="button" onclick="test()" value="判断浏览器" />
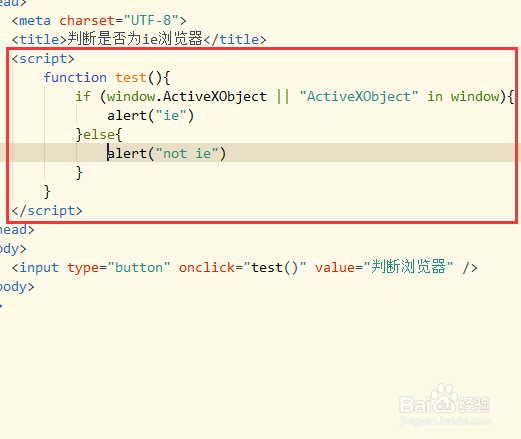
2、判断浏览器是否为ie浏览器。使用if (window.ActiveXObject || "ActiveXObject" in window) 这行代码判断浏览器的类型,如果为ie浏览器返回true,否则返回false。案例中将弹出一个alert弹出框,用于显示是否为ie浏览器。如图:代码:<script> function test(){ if (window.ActiveXObject || "ActiveXObject" in window){ alert("ie") }else{ alert("not ie") } } </script>
3、保存html文件后先使用ie浏览器打开,点击浏览器按钮发现alert弹出框显示内容为:ie,使用其他浏览器打开点击按钮后台提示框显示为:not ie。