1、首先,必须要有认证过的微信公众号,因为在接口权限中,没有认证过的公众号是没有权限进行分享有缩略图的,在此可以看下自己微信公众平台的接口权限中自己是否有以下权限.如果有,恭喜,就可以进行下一步的操作了.
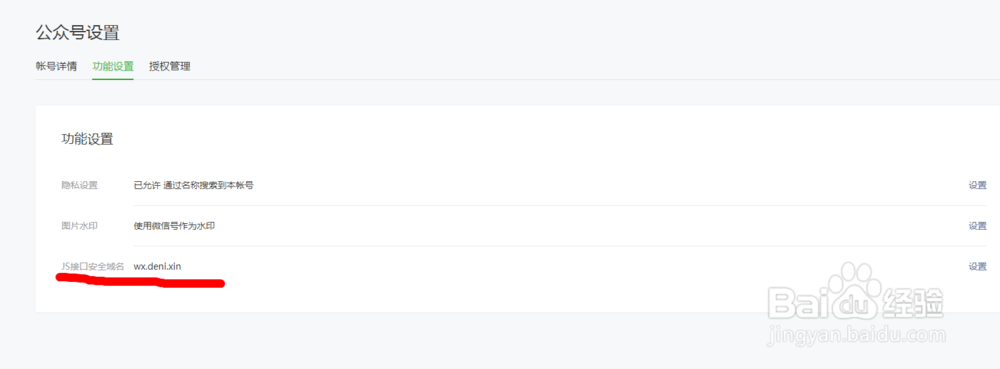
2、如果有权限的话,进行下一步,配置微信公众号的基本配置,进入微信公众号配置里面的功能设置,然后设置自己的域名到JS接口安全域名.注意设置的时候需要下载一个文本放在自己FTP的根目录上进行验证权限.
3、设置好了之后,进入设置----安全中心-----IP白名单,填写自己的网站ip(一定要是备案过的)
4、上面设置好了基本上就需要在服务器上进行开发配置了,最重要的事需要有自己的公众号appid和AppSecret,有了这个才能进行下一步的开发.
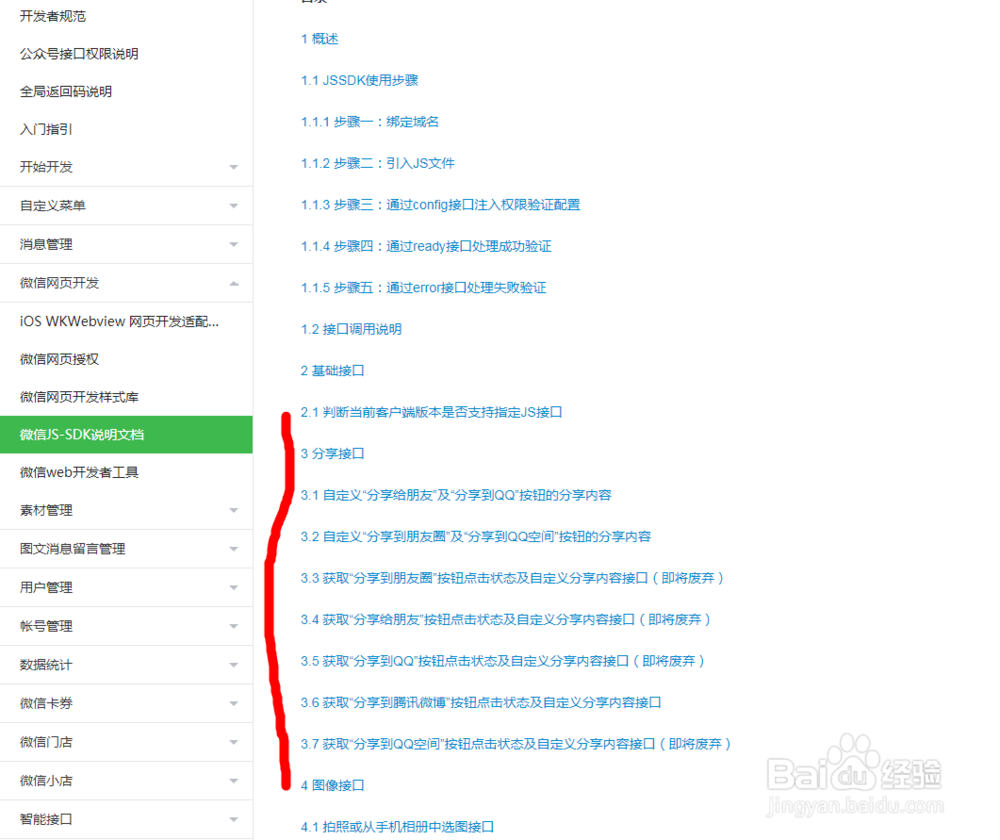
5、有了这个之后,访问腾讯开发者中心查看各个开发环境的具体开发步骤,一般都有开发样例源码的,可以进行查看进入公众号开发者文档主页进入主页在微信网页开发----微信JS-SDK说明文档栏目下可查看教程.
6、由于每个网站的开发环境都不一样,有asp/php/java等等环境,不同环境下的网站系统又都不尽相同,所以没法详情的进行添加步骤,具体原理就是这样子,有了上面的开发者文档相信你已经准备开始上手测试了,接下来就需要用到微信web开发者工具了.打开这个工具会提示你进行登录,自己扫码登录进去.
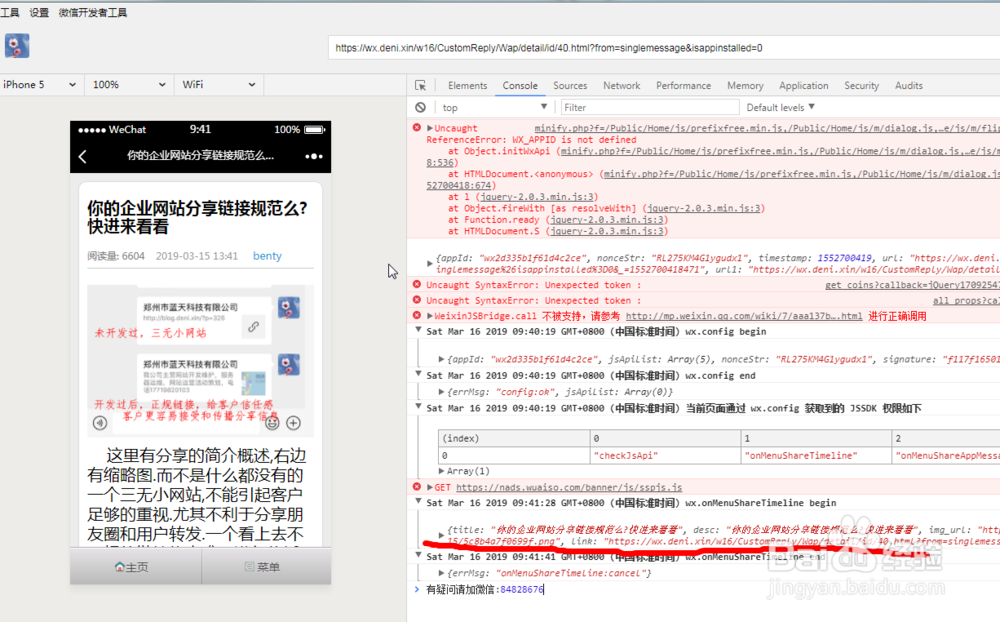
7、登录进去进入公众号网页项目,将自己的url访问进行测试,如果配置没有问题,就会提示你config:ok在左边窗口分享朋友圈测试,会有具体的分享标题,描述,以及缩略图供你参考.基本上就是这么一个流程了. 如果在测试过程当中不正确或是有问题,在右边的console窗口都会具体的进行提示你问题出现在哪了,如果不太懂就建议问问身边懂的朋友或多看本教程,一般来说,按照以上步骤很快就可以配置成功了.不过打铁还需自身硬,需要自己有一定的编程基础哦,不然就是白费功夫了.