本篇经验将和大家介绍MacOS 环境下创建ASP.NET Core 项目的方法,希望对大家的工作和学习有所帮助!
创建一个 Hello World Web 项目
1、双击 Visual Studio 图标打开 Visual Studio ,然后选择菜单栏中的 文件 -> 新建解决方案 打开为新建项目选择模板对话框,如下图所示:
2、在新建项目选择模板对话框中,可以看到左边列出了各种解决方案的模板,我们选择 .NET Core 下面的 应用,如下图所示:
3、选中了应用之后,右边就会出现 .NET Core 应用的各种解决方案列表和语言选择列表,如下图所示:
4、当选中某一项的时候最右边会出现相应的说明,如下图所示:
5、因为 .NET Core 下的 4 个版本的简介是英文的,所以我们简单的翻译下右边的说明( 使用场景 ),如下图所示:注意:默认情况下,我们都会选择 ASP.NE皈其拄攥T Core 空,因为这样我们可以更好的了解 ASP.NET Core 项目的结构。
6、选择 ASP.NET Core 空,然后从右边的语言中选择 C#,点击下一步,进入项目配置对话框,目标框架,我们选择了 .NET Core 2.1,如下图所示:
7、单击下一步进入 项目名称 和 保存界面 选择对话框,如下图所示:
8、在项目名称中输入 HelloWorld,Visual Studio 会自动输入解决方案名称。而且右边可以实时预览项目的目录结构,如下图所示:
9、点击右下角的创建,就会生成一个 HelloWorld 的项目,如下图所示:
运行项目
1、单击左边的 Startup.cs,然后将await context.Response.WriteAs烤恤鹇灭ync("Hello World!");修改成await context.Response.WriteAsync("Hello World!\nHello 简单教程");
2、单击左上角的三角符号或者菜单栏中的 启动->启动而不调试 来启动项目,如下图所示:
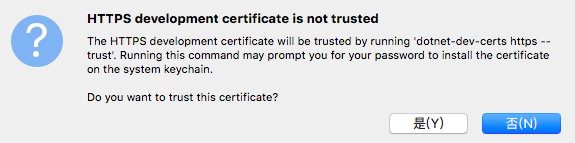
3、这时会弹出是否信任开发者 https 证书,选择是即可,如下图所示:
4、然后就会使用默认浏览器弹出网址 https://localhost:5001,显示结果,如下图所示: