1、打开 已经安装的Visual Studio Code,如下图所示:
2、依次单击左侧菜单上的“资源管理器”图标和 “打开文件夹”,如下图所示:
3、从主菜单中选择“文件” >挢旗扦渌; “打开文件夹”,打开要在其中放置 C# 项目的文件夹,然后单击“选择文件夹”。 在我们的示例中,为项目创建名为“Hello”的文件夹,如下图所示:
4、初始化 C# 项目,通过从主菜单中选择“查看” > “终端”,从 Visual Studio Code 中打开集成终端,如下图所示:
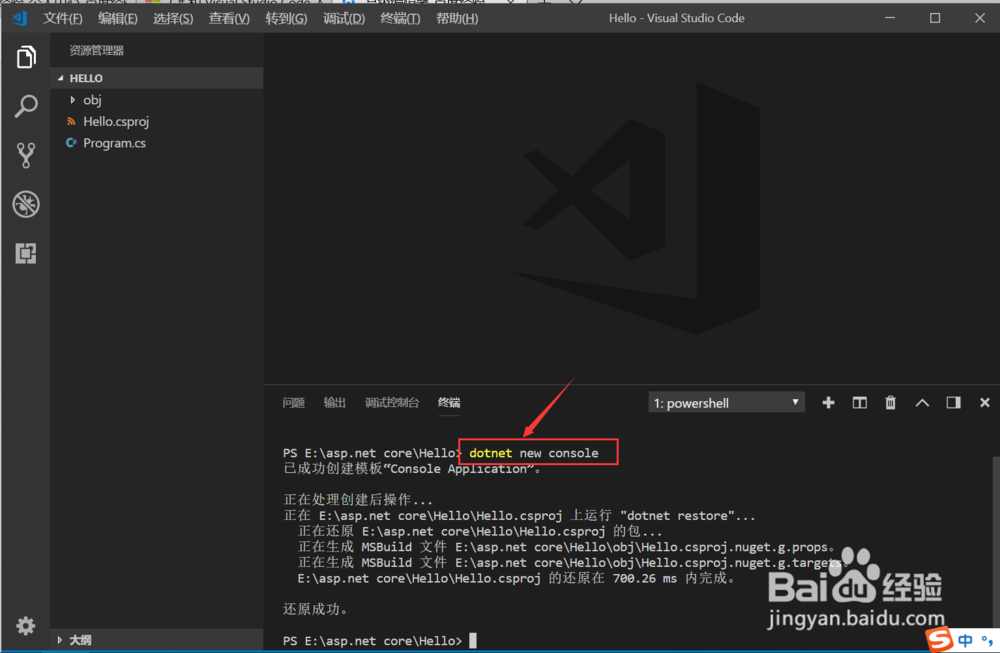
5、在终端窗口中,键入“dotnet new console”,如下图所示:
6、此命令在已编写“Hello World”简单程序的文件夹中创建 Program.cs 文件,以及 Hello.csproj C# 项目文件,如下图所示:
7、解析生成资产,键入 dotnet restore,运行 dotnet restore 后,便有权访问生成项目所需的 .NET Core 包,如下图所示:
8、运行“Hello World”程序,键入 dotnet run,如下图所示: