1、新建html文档。
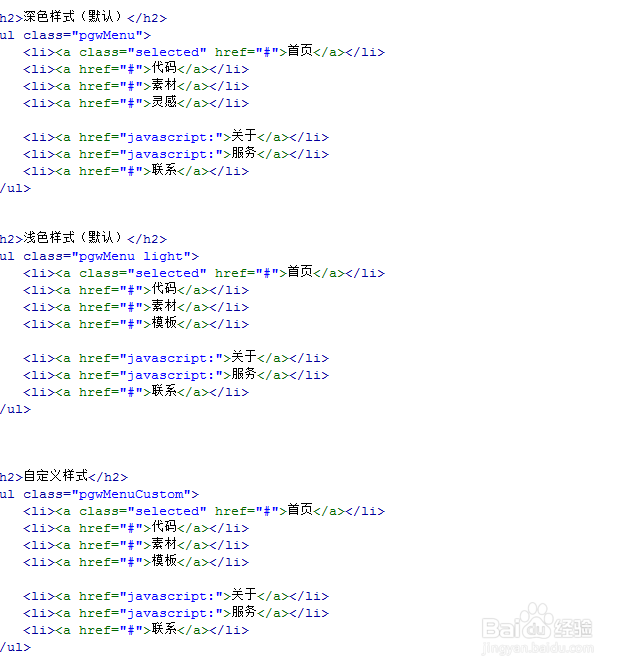
2、书写hmtl代艨位雅剖码。<h2>深色样式(默认)</h2><ul class租涫疼迟="pgwMenu"> <li><a class="selected" href="#">首页</a></li> <li><a href="#">代码</a></li> <li><a href="#">素材</a></li> <li><a href="#">灵感</a></li> <li><a href="javascript:">关于</a></li> <li><a href="javascript:">服务</a></li> <li><a href="#">联系</a></li></ul><h2>浅色样式(默认)</h2><ul class="pgwMenu light"> <li><a class="selected" href="#">首页</a></li> <li><a href="#">代码</a></li> <li><a href="#">素材</a></li> <li><a href="#">模板</a></li> <li><a href="javascript:">关于</a></li> <li><a href="javascript:">服务</a></li> <li><a href="#">联系</a></li></ul><h2>自定义样式</h2><ul class="pgwMenuCustom"> <li><a class="selected" href="#">首页</a></li> <li><a href="#">代码</a></li> <li><a href="#">素材</a></li> <li><a href="#">模板</a></li> <li><a href="javascript:">关于</a></li> <li><a href="javascript:">服务</a></li> <li><a href="#">联系</a></li></ul>
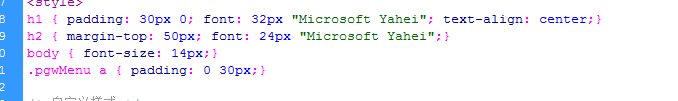
3、初始化css代码。<style>h1 { padding: 30px 0; font: 32px "Microsoft Yahei"; text-align: center;}h2 { margin-top: 50px; font: 24px "Microsoft Yahei";}body { font-size: 14px;}.pgwMenu a { padding: 0 30px;}</style>
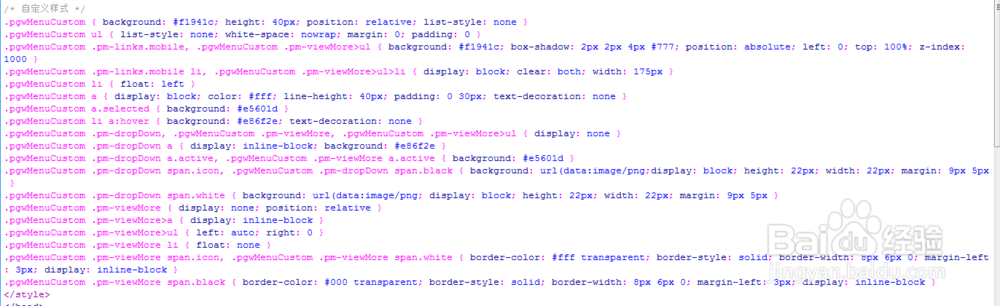
4、书写css代码。<style>.pgwMenuCustom { background: #熠硒勘唏f1941c; height: 40px; position: relative; list-style: none }.pgwMenuCustom ul { list-style: none; white-space: nowrap; margin: 0; padding: 0 }.pgwMenuCustom .pm-links.mobile, .pgwMenuCustom .pm-viewMore>ul { background: #f1941c; box-shadow: 2px 2px 4px #777; position: absolute; left: 0; top: 100%; z-index: 1000 }.pgwMenuCustom .pm-links.mobile li, .pgwMenuCustom .pm-viewMore>ul>li { display: block; clear: both; width: 175px }.pgwMenuCustom li { float: left }.pgwMenuCustom a { display: block; color: #fff; line-height: 40px; padding: 0 30px; text-decoration: none }.pgwMenuCustom a.selected { background: #e5601d }.pgwMenuCustom li a:hover { background: #e86f2e; text-decoration: none }.pgwMenuCustom .pm-dropDown, .pgwMenuCustom .pm-viewMore, .pgwMenuCustom .pm-viewMore>ul { display: none }.pgwMenuCustom .pm-dropDown a { display: inline-block; background: #e86f2e }.pgwMenuCustom .pm-dropDown a.active, .pgwMenuCustom .pm-viewMore a.active { background: #e5601d }.pgwMenuCustom .pm-dropDown span.icon, .pgwMenuCustom .pm-dropDown span.black { background: url(data:image/png;display: block; height: 22px; width: 22px; margin: 9px 5px }.pgwMenuCustom .pm-dropDown span.white { background: url(data:image/png; display: block; height: 22px; width: 22px; margin: 9px 5px }.pgwMenuCustom .pm-viewMore { display: none; position: relative }.pgwMenuCustom .pm-viewMore>a { display: inline-block }.pgwMenuCustom .pm-viewMore>ul { left: auto; right: 0 }.pgwMenuCustom .pm-viewMore li { float: none }.pgwMenuCustom .pm-viewMore span.icon, .pgwMenuCustom .pm-viewMore span.white { border-color: #fff transparent; border-style: solid; border-width: 8px 6px 0; margin-left: 3px; display: inline-block }.pgwMenuCustom .pm-viewMore span.black { border-color: #000 transparent; border-style: solid; border-width: 8px 6px 0; margin-left: 3px; display: inline-block }</style>
5、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script src="js/pgwmenu.min.js"></script><script>$(function() { $('.pgwMenu').pgwMenu({ dropDownLabel: '菜单', viewMoreLabel: '更多<span class="icon"></span>' }); $('.pgwMenuCustom').pgwMenu({ mainClassName: 'pgwMenuCustom', dropDownLabel: '菜单', viewMoreLabel: '更多<span class="icon"></span>' });});</script>
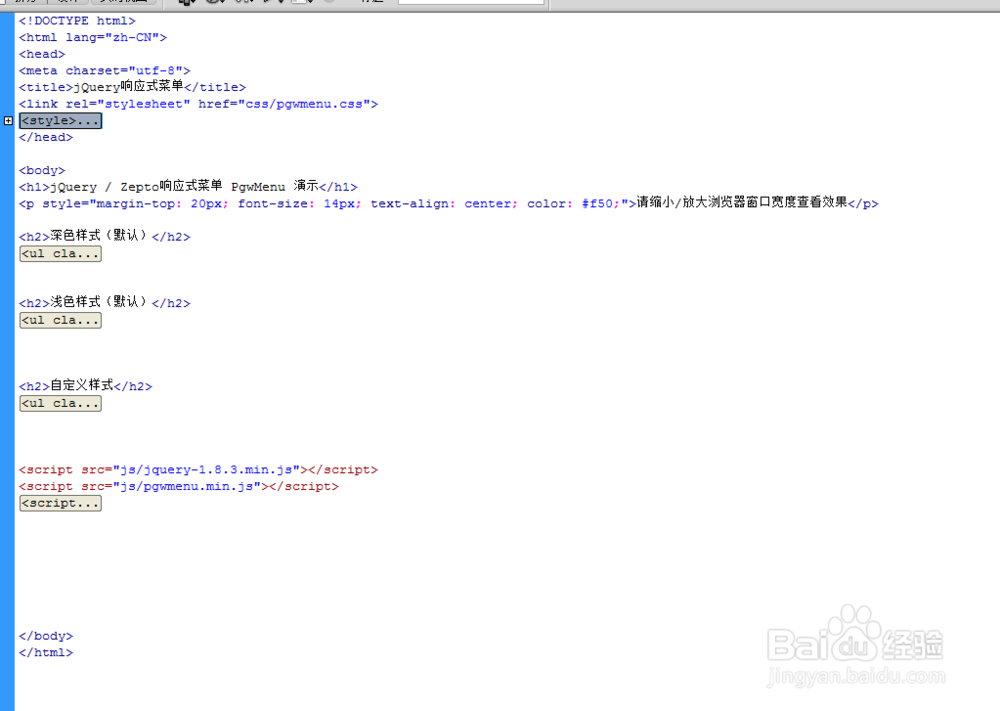
6、代码整体结构。
7、查看效果。