1、新建html文档。
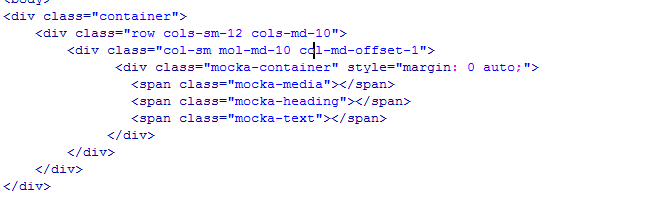
2、书写hmtl代艨位雅剖码。<div class="container"> &造婷用痃lt;div class="row cols-sm-12 cols-md-10"> <div class="col-sm mol-md-10 col-md-offset-1"> <div class="mocka-container" style="margin: 0 auto;"> <span class="mocka-media"></span> <span class="mocka-heading"></span> <span class="mocka-text"></span> </div> </div> </div></div>
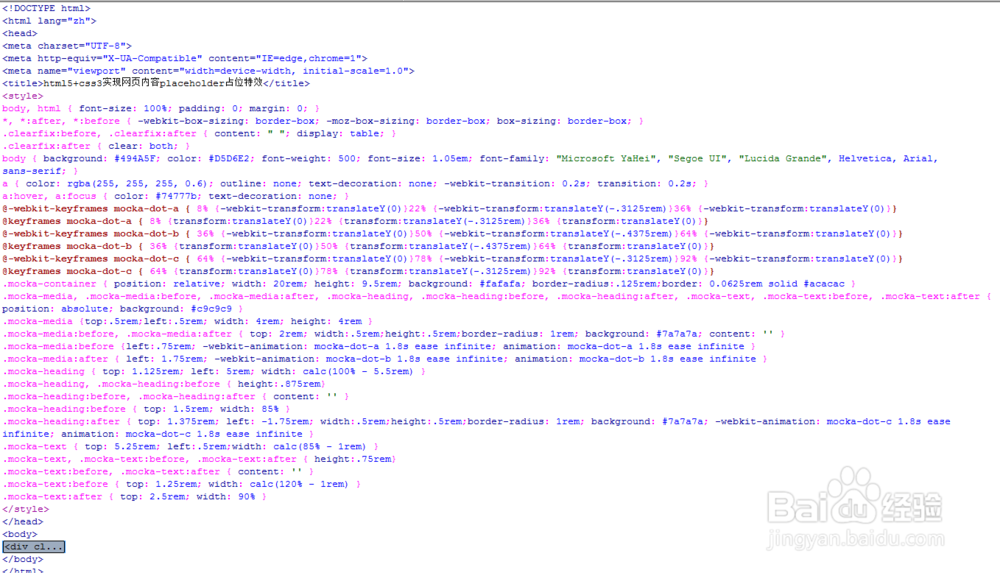
3、书写css代码。<style>body, html { font-size: 100%; padding: 0; margin: 0; }*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.clearfix:before, .clearfix:after { content: " "; display: table; }.clearfix:after { clear: both; }body { background: #494A5F; color: #D5D6E2; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif; }a { color: rgba(255, 255, 255, 0.6); outline: none; text-decoration: none; -webkit-transition: 0.2s; transition: 0.2s; }a:hover, a:focus { color: #74777b; text-decoration: none; }@-webkit-keyframes mocka-dot-a { 8% {-webkit-transform:translateY(0)}22% {-webkit-transform:translateY(-.3125rem)}36% {-webkit-transform:translateY(0)}}@keyframes mocka-dot-a { 8% {transform:translateY(0)}22% {transform:translateY(-.3125rem)}36% {transform:translateY(0)}}@-webkit-keyframes mocka-dot-b { 36% {-webkit-transform:translateY(0)}50% {-webkit-transform:translateY(-.4375rem)}64% {-webkit-transform:translateY(0)}}@keyframes mocka-dot-b { 36% {transform:translateY(0)}50% {transform:translateY(-.4375rem)}64% {transform:translateY(0)}}@-webkit-keyframes mocka-dot-c { 64% {-webkit-transform:translateY(0)}78% {-webkit-transform:translateY(-.3125rem)}92% {-webkit-transform:translateY(0)}}@keyframes mocka-dot-c { 64% {transform:translateY(0)}78% {transform:translateY(-.3125rem)}92% {transform:translateY(0)}}.mocka-container { position: relative; width: 20rem; height: 9.5rem; background: #fafafa; border-radius:.125rem;border: 0.0625rem solid #acacac }.mocka-media, .mocka-media:before, .mocka-media:after, .mocka-heading, .mocka-heading:before, .mocka-heading:after, .mocka-text, .mocka-text:before, .mocka-text:after { position: absolute; background: #c9c9c9 }.mocka-media {top:.5rem;left:.5rem; width: 4rem; height: 4rem }.mocka-media:before, .mocka-media:after { top: 2rem; width:.5rem;height:.5rem;border-radius: 1rem; background: #7a7a7a; content: '' }.mocka-media:before {left:.75rem; -webkit-animation: mocka-dot-a 1.8s ease infinite; animation: mocka-dot-a 1.8s ease infinite }.mocka-media:after { left: 1.75rem; -webkit-animation: mocka-dot-b 1.8s ease infinite; animation: mocka-dot-b 1.8s ease infinite }.mocka-heading { top: 1.125rem; left: 5rem; width: calc(100% - 5.5rem) }.mocka-heading, .mocka-heading:before { height:.875rem}.mocka-heading:before, .mocka-heading:after { content: '' }.mocka-heading:before { top: 1.5rem; width: 85% }.mocka-heading:after { top: 1.375rem; left: -1.75rem; width:.5rem;height:.5rem;border-radius: 1rem; background: #7a7a7a; -webkit-animation: mocka-dot-c 1.8s ease infinite; animation: mocka-dot-c 1.8s ease infinite }.mocka-text { top: 5.25rem; left:.5rem;width: calc(85% - 1rem) }.mocka-text, .mocka-text:before, .mocka-text:after { height:.75rem}.mocka-text:before, .mocka-text:after { content: '' }.mocka-text:before { top: 1.25rem; width: calc(120% - 1rem) }.mocka-text:after { top: 2.5rem; width: 90% }</style>
4、html代码整体结构。
5、查看效果。