1、打开html开发软件,新建一个html 页面。
2、在html代码页面的body标签里创建一个table表格。
3、为表格设置边框。在title标签后面创建一个style标签,然后在这个标签里面设置td标签的的边框。css样式代码:<style> td{border:1px solid #bbb;} </style>
4、查看设置table表格边框是否成功。保存html代码后使用浏览器打开,即可看到设置边框样式已成功,但表格边框是没有闭合为一条边框线的 。
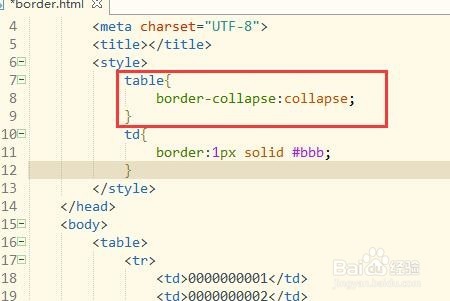
5、设置边框为闭合边框。回到html代码,在style标签里面对table设置border-collapse:collapse属性。css样式代码:table{border-collapse:collapse;}
6、保存html代码后使用浏览器打开,即可看到设置闭合边框样式已成功,表格边框是闭合为一条边框线的 。