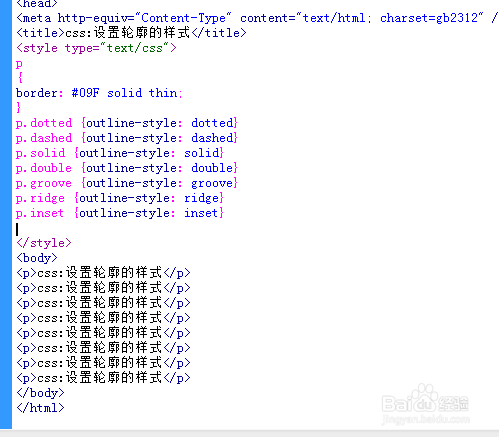
1、新建HTML文件,创建p标签和内容
2、预览效果如图
3、设置p标签边框
4、设置轮廓的样式outline-style: dotted
5、设置轮廓的样式outline-style: dashed
6、设置轮廓的样式outline-style:solid
7、设置轮廓的样式outline-style: double
8、设置轮廓的样式outline-style:groove
9、设置轮廓的样式outline-style:ridge
10、设置轮廓的样式outline-style:inset
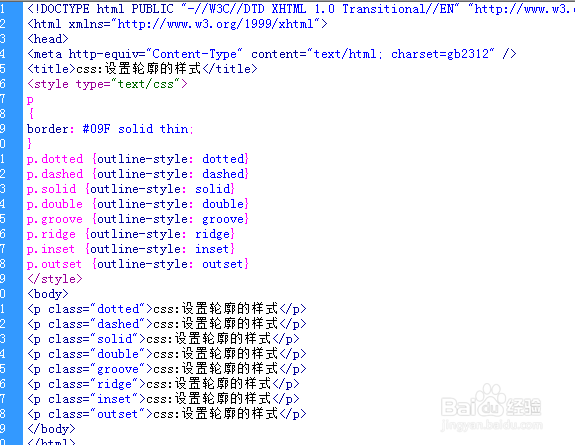
11、设置轮廓的样式outline-style:outset
12、预览效果如图