1、这是做测试写好的代码,这段代码是关于树叶形状标题效果的,现在已经在DW中打开。网友朋友,可以拷贝下一个步骤的代码到你的软件。原始案例以橙色字体、绿色树叶、灰色底线为例。
2、<meta http-equiv="Content-Type&孥恶膈茯quot; content="text/ht罪焐芡拂ml; charset=utf-8" /><span style="max-width:1;padding:1px 2px 2px;line-height:24px;border-bottom-color:Grey;border-bottom-width:1.5px;border-bottom-style:solid;float:left;"><span style="max-width:1;padding:5px 10px;border-top-left-radius:80%;border-top-right-radius:1;border-bottom-right-radius:80%;border-bottom-left-radius:25%;color:#ffffff;background-color:green;margin-right:6px;">one</span></span><span style="padding:0px 2px 3px;color:orange;line-height:24px;border-bottom-color:Grey;border-bottom-width:1.5px;border-bottom-style:solid;float:left;"><strong style="line-height:24px;">微信公众号图文编辑-怎么做树叶形状的标题效果</strong></span><br/>
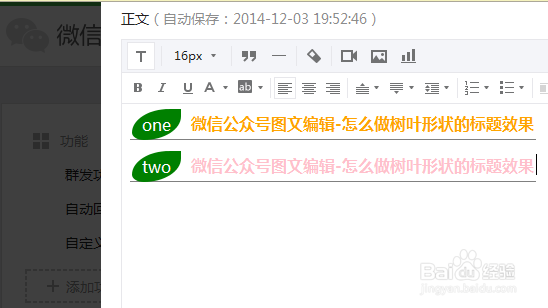
3、这个步骤修改橙色文字为粉色文字:修改其中的“color:orange;line-height:24px”为“color:pink;line-height:24px”,如图所示为编辑器效果。
4、在浏览器预览效果后,直接拷贝效果到微信公众平台图文编辑处,得到如图效果(为方便区分每行效果的不同,树叶上编码递增)。
5、这个步骤修改灰色底线为黄色底线:修改其中的“cborder-bottom-color:Grey”为“border-bottom-color:yellow”,如图所示为编辑器效果。
6、在浏览器预览效果后,直接拷贝效果到微信公众平台图文编辑处,得到如图效果。
7、现在按照如上方式练习修改修改树叶内部文字/编号,只需对照代码,修改“one”、“two”、“three”所在位置内容即可!