1、一 用DW新建一个文件 扩展名改为.css
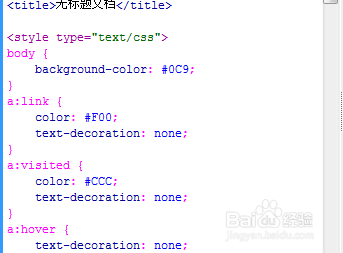
2、二 在<head>标签后写下<link>标签的文本样式说明 把地址街鹏袷敖链接到扩展名为.css的文件中
3、三 对<body>中的值在层叠样式表中进行设置 打开浏览器看看效果
4、四 如果自己设置的出现效果 那么说明成功了
5、五如果你学好了html但没有学好css 那是没有作用的 因为html是身体 而css是灵魂
6、六 当我们用写成一个网页的时候 会发现 如果去掉css 网页也就崩塌了
7、七 最后 希望你能在编程之路越走越远 这还是比较简单的知识 要学习编程 要做好长远的打算