1、首先我打开软件,在元件库中选择“矩形”绘制一个矩形当作手机页面(如图)。
2、选择动态面板,绘制一个手机页面同等大小的矩形(如图)。
3、在右下脚选中动态面鼠标右键复制,添加一个侧滑页面(如图)。
4、双击动态面板看到边框变蓝后,分别第一个和第二面板添加内容(如图)。
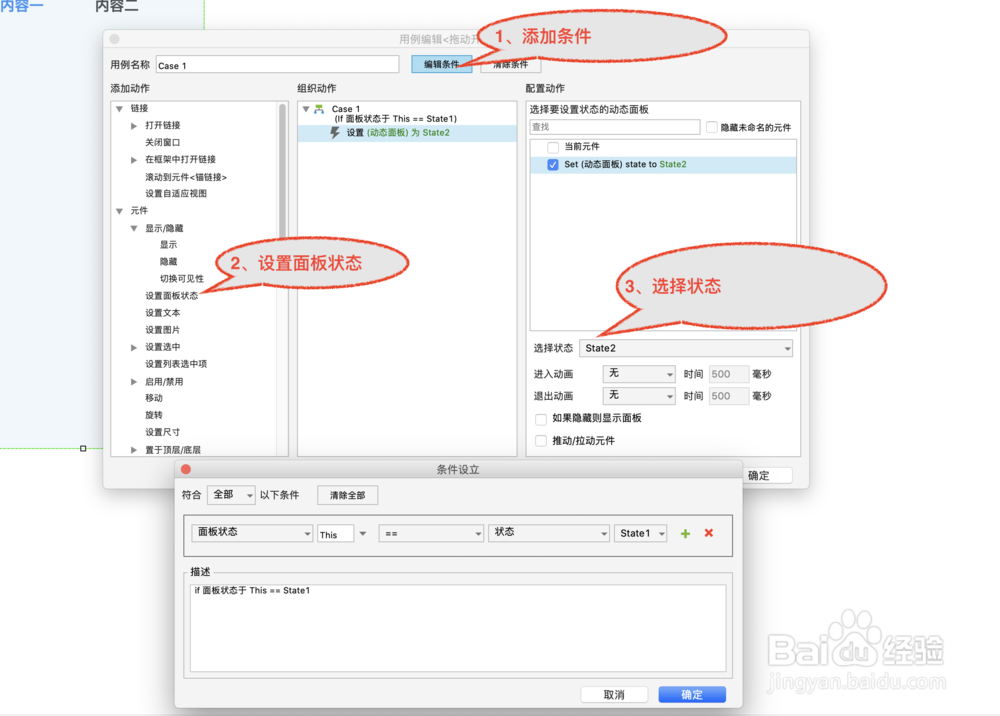
5、选择第一个面板,在属性栏中点击“拖动开始时”添加条件==面板1,动态面板为下一张。具体参数看下图。
6、选择第二个面板,在属性栏中点击“向左拖动结束时”添加条件==面板2,动态面板为上一张,具体参数看下图。
7、点击预览制作完成(如图)
8、总结1、绘制手机形状2、绘制动态面板3、复制动态面板4、为两个面板添加内容5、设置第一个滑动到第二个6、设置第二个滑动到第一个7、完成