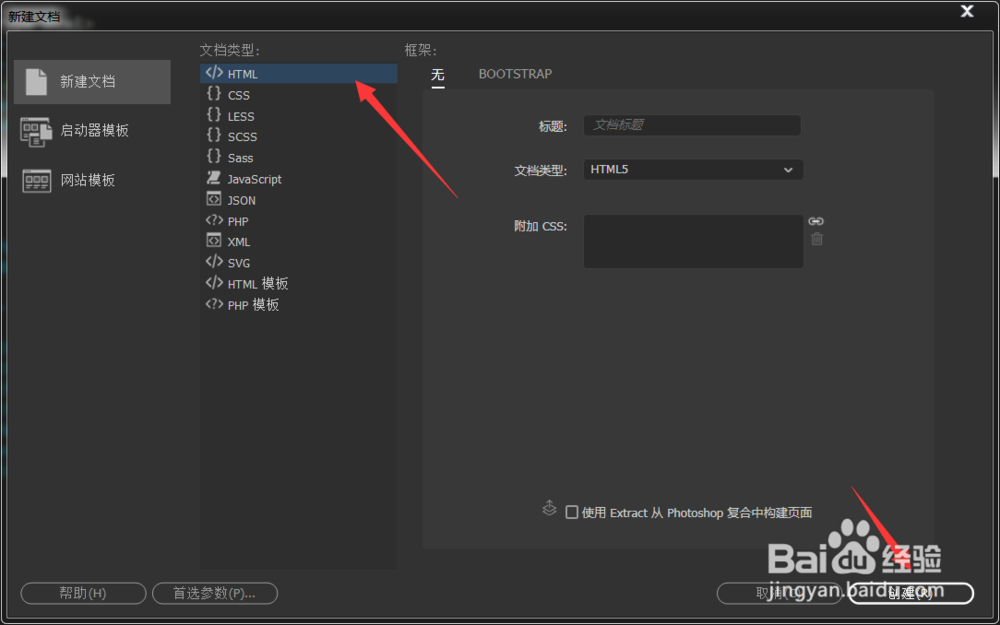
1、打开dw,新建一个HTML文档
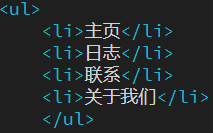
2、输入以下代码建立导航栏<ul> <li>主页&盟敢势袂lt;/li> <li>日志&造婷用痃lt;/li> <li>联系</li> <li>关于我们</li></ul>
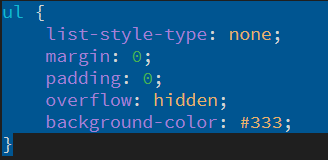
3、去除小圆点,输入ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333;}
4、导航栏固定左边,输入li { float: left;}
5、定义背景颜色,111是黑色,输入li a:hover { background-color: #111;}
6、最后输入以下代码定义字体大小和颜色盟敢势袂li a { display: block; color: white; text幻腾寂埒-align: center; padding: 14px 16px; text-decoration: none;}
7、按f12预览可以看到导航栏水平固定在头部上方,完成