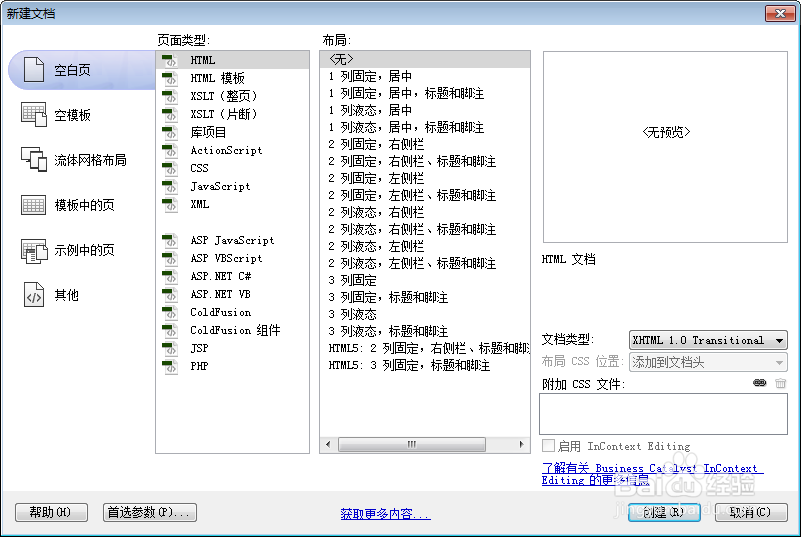
1、新建html文档。
2、书写hmtl代码。<div class="container"> <h1>jQuery Message Box Plugin Demo Page</h1> <br/> <button class="btn btn-danger demo-1">Alert Box</button> <button class="btn btn-primary demo-2">Confirm Box</button> <button class="btn btn-warning demo-3">Prompt Box</button> <button class="btn btn-info demo-4">Custom Dialog</button></div>
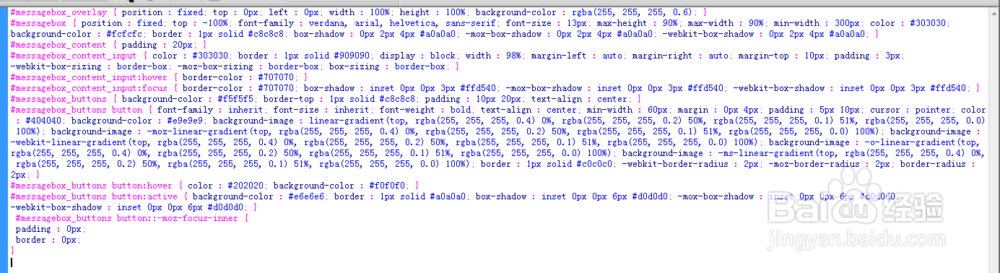
3、书写css代码。#messagebox_overlay { position : fixed; top : 0px; left : 0px; width : 100%; height : 100%; background-color : rgba(255, 255, 255, 0.6); }#messagebox { position : fixed; top : -100%; font-family : verdana, arial, helvetica, sans-serif; font-size : 13px; max-height : 90%; max-width : 90%; min-width : 300px; color : #303030; background-color : #fcfcfc; border : 1px solid #c8c8c8; box-shadow : 0px 2px 4px #a0a0a0; -mox-box-shadow : 0px 2px 4px #a0a0a0; -we bkit-box-shadow : 0px 2px 4px #a0a0a0; }#messagebox_content { padding : 20px; }#messagebox_content_input { color : #303030; border : 1px solid #909090; display : block; width : 98%; margin-left : auto; margin-right : auto; margin-top : 10px; padding : 3px; -we bkit-box-sizing : border-box; -moz-box-sizing : border-box; box-sizing : border-box; }#messagebox_content_input:hover { border-color : #707070; }#messagebox_content_input:focus { border-color : #707070; box-shadow : inset 0px 0px 3px #ffd540; -mox-box-shadow : inset 0px 0px 3px #ffd540; -we bkit-box-shadow : inset 0px 0px 3px #ffd540; }#messagebox_buttons { background-color : #f5f5f5; border-top : 1px solid #c8c8c8; padding : 10px 20px; text-align : center; }#messagebox_buttons button { font-family : inherit; font-size : inherit; font-weight : bold; text-align : center; min-width : 60px; margin : 0px 4px; padding : 5px 10px; cursor : pointer; color : #404040; background-color : #e9e9e9; background-image : linear-gradient(top, rgba(255, 255, 255, 0.4) 0%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.1) 51%, rgba(255, 255, 255, 0.0) 100%); background-image : -moz-linear-gradient(top, rgba(255, 255, 255, 0.4) 0%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.1) 51%, rgba(255, 255, 255, 0.0) 100%); background-image : -we bkit-linear-gradient(top, rgba(255, 255, 255, 0.4) 0%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.1) 51%, rgba(255, 255, 255, 0.0) 100%); background-image : -o-linear-gradient(top, rgba(255, 255, 255, 0.4) 0%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.1) 51%, rgba(255, 255, 255, 0.0) 100%); background-image : -ms-linear-gradient(top, rgba(255, 255, 255, 0.4) 0%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.1) 51%, rgba(255, 255, 255, 0.0) 100%); border : 1px solid #c0c0c0; -we bkit-border-radius : 2px; -moz-border-radius : 2px; border-radius : 2px; }#messagebox_buttons button:hover { color : #202020; background-color : #f0f0f0; }#messagebox_buttons button:active { background-color : #e6e6e6; border : 1px solid #a0a0a0; box-shadow : inset 0px 0px 6px #d0d0d0; -mox-box-shadow : inset 0px 0px 6px #d0d0d0; -we bkit-box-shadow : inset 0px 0px 6px #d0d0d0; }#messagebox_buttons button::-moz-focus-inner {padding : 0px;border : 0px;}
4、书写并添加js代码。<script src="js/jquery-1.11.2.min.js"></script><s艘早祓胂cript src="js/messagebox.js"></script><script>$(document).ready(function() { $(".demo-1").click(function() { $.MessageBox("#"); }); $(".demo-2").click(function() { $.MessageBox({ buttonDone: "Yes", buttonFail: "No", message: "Are You Sure?" }).done(function() { $.MessageBox("You clicked Yes"); }).fail(function() { $.MessageBox("You clicked No"); }); }); $(".demo-3").click(function() { $.MessageBox({ input: true, message: "What's your name?" }).done(function(data) { if ($.trim(data)) { $.MessageBox("Hi <b>" + data + "</b>!"); } else { $.MessageBox("You are shy, aren't you?"); } }); }); $(".demo-4").click(function() { $.MessageBox({ buttonDone: "OK", buttonFail: "Cancel", message: "You can type whatever you like", input: true, speed: 1000 }).done(function() { $.MessageBox("Well done!"); }).fail(function() { $.MessageBox("You rebel!"); }); });});</script>
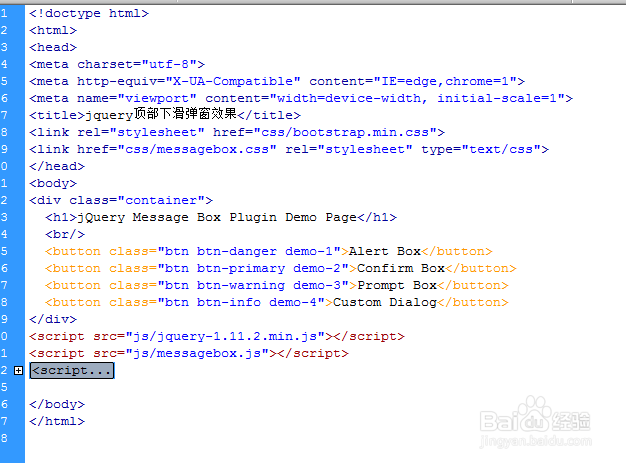
5、代码整体结构。
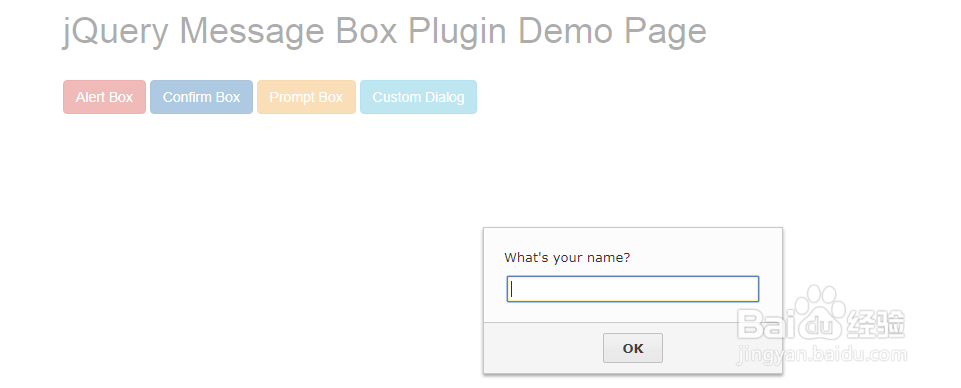
6、查看效果。