1、第一步,在HBuilder工具里新建的Web项目,指定的目录下新建静态页面checkbox.html,如下图所示:
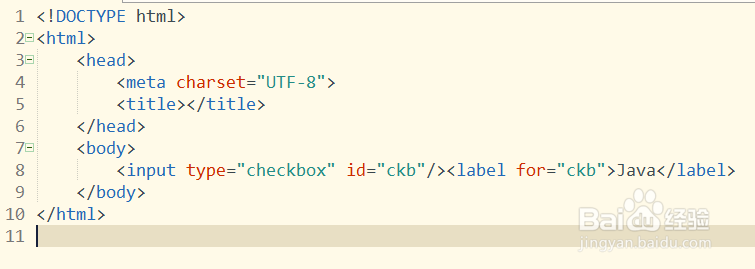
2、第二步,在<body></body>插入一个input复选框,设置坡纠课柩id属性值为ckb;添加一个label标签,如下图所示:
3、第三步,在复选框后添加属性checked,直接是checked,不使用checked="checked",如下图所示:
4、第四步,再次将checked改为checked="",并保存代码查看效果,如下图所示:
5、第五步,将复选框中的checked=""改为checked="checked",如下图所示:
6、第六步,将第三、第四和第五步中的页面效果进行对比,发现复选框都能被勾选上,说明checke蟠校盯昂d、checke颊俄岿髭d=""和checked="checked"三者效果一致,如下图所示: