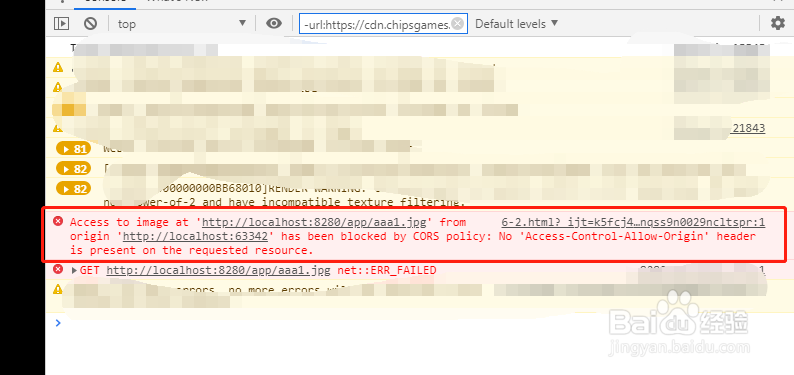
1、首先打开访问,确认报错是因为跨域原因。如下图所示,Access-Control-Allow-Origin。
2、配置跨域需要两个步骤。第一步:在tomcat中的lib文件夹下增加两个jar包。cors-f坡纠课柩ilter-2.4.jarjava-property-utils-1.9.1.jar百度云下载链接https://pan.baidu.com/s/11JqcfPJTQA4mP4gzoTHpLA提取码是2g2v
3、将上面的两个包放入 tomcat中的lib文件夹中。
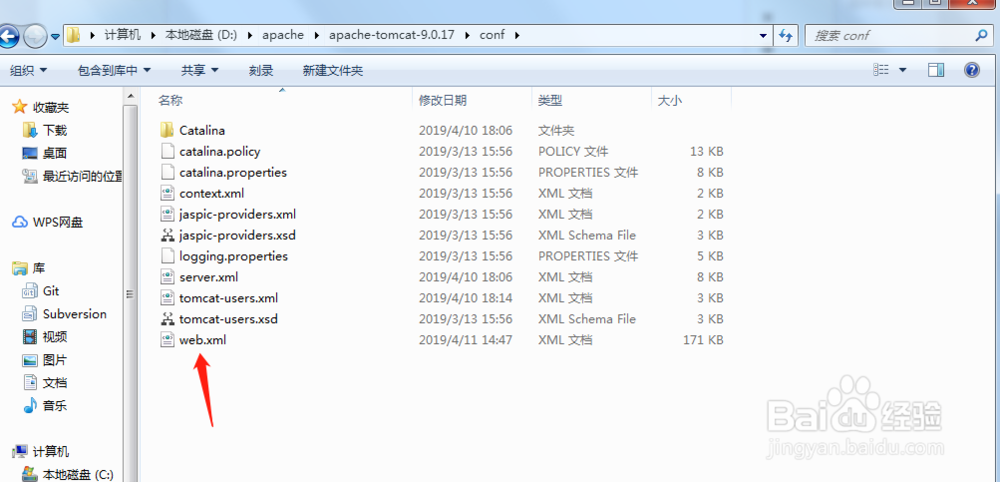
4、第二步:打开 tomcat 中的 conf 文件夹中下的web.xml。
5、添加如下代码到web.xml文件中web-app下。<filter> <filter-name>CORS&造婷用痃lt;/filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowOrigin</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.supportedMethods</param-name> <param-value>GET,POST,HEAD,PUT,DELETE</param-value> </init-param> <init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Accept,Origin,X-Requested-With,Content-Type,Last-Modified</param-value> </init-param> <init-param> <param-name>cors.exposedHeaders</param-name> <param-value>Set-Cookie</param-value> </init-param> <init-param> <param-name>cors.supportsCredentials</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>CORS</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
6、重启服务器,再访问资源,看到已经能够成功请求到资源不再报跨域的错了。
7、以上就是本次经验的所有内容了,感谢观看。