1、第一步,找到HBuilder快捷方式或开始处,打开HBuilder软件;新建静态页面liimage.html,如下图所示:
2、第二步,在<body></body>元素内插入无序列表,并利用人名作为无序列表项内容,如下图所示:
3、第三步,预览该静态页面,在浏览器中预览效果,如下图所示:
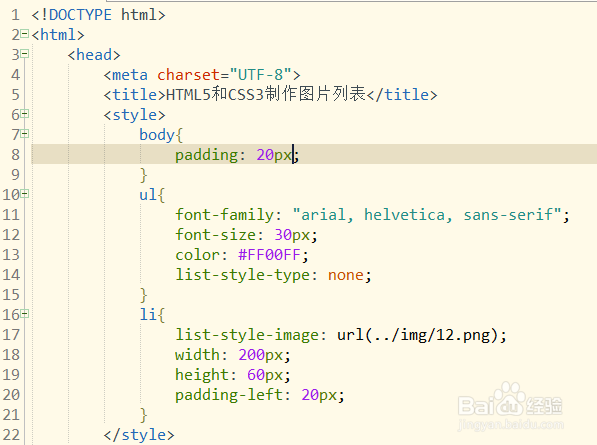
4、第四步,在静态页面中添加样式属性,分别设置ul和li的样式,如下图所示:
5、第五步,预览静态页面发现图片和无序列表,发现图片位置偏移了,如下图所示:
6、第六步,再次修改样式并换成其他的图片,设置其样式属性,预览该静态页面,如下图所示: