1、新建html文档。
2、书写hmtl代码。<div class="nav"> <ul> <li><a>百度经验</a></li> <li><a>百度经验</a></li> <li><a>百度经验</a></li> <li><a>百度经验</a></li> <li><a>百度经验</a></li> <li><a>百度经验</a></li> </ul></div>
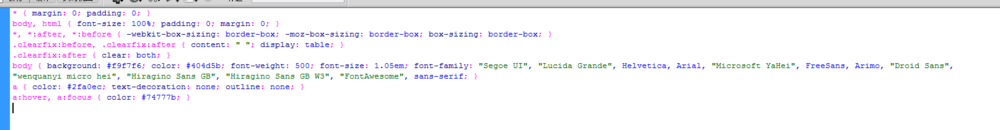
3、初始化css代码。<style>* { margin: 0; padding: 0; 魈胺闹臣}body, html { font-size: 100%; padding: 0; margin: 0; }*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.clearfix:before, .clearfix:after { content: " "; display: table; }.clearfix:after { clear: both; }body { background: #f9f7f6; color: #404d5b; font-weight: 500; font-size: 1.05em; font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", "FontAwesome", sans-serif; }a { color: #2fa0ec; text-decoration: none; outline: none; }a:hover, a:focus { color: #74777b; }</style>
4、书写css代码。<style>.nav ul { background: white; border-top: 6px solid hsl(180, 40%, 60%); width: 200px; margin: 5em auto; }.nav ul li { list-style-type: none; position: relative; overflow: hidden; }.nav ul li a { font: normal 14px/28px Montserrat; color: hsl(180, 40%, 40%); display: block; padding: 10px 15px; text-decoration: none; cursor: pointer; user-select: none; position: relative; }.nav .ink { display: block; position: absolute; background: hsl(180, 40%, 80%); border-radius: 100%; transform: scale(0); }.nav .ink.animate { animation: ripple 0.65s linear; }</style>
5、书写并添加js代码。<script src="js/prefixfree.min.js"></script><script src="js/jquery.min.js"></script><script >var parent, ink, d, x, y;$(".nav ul li a").click(function(e){ parent = $(this).parent(); if(parent.find(".ink").length == 0) parent.prepend("<span class='ink'></span>"); ink = parent.find(".ink"); ink.removeClass("animate"); if(!ink.height() && !ink.width()) { d = Math.max(parent.outerWidth(), parent.outerHeight()); ink.css({height: d, width: d}); } x = e.pageX - parent.offset().left - ink.width()/2; y = e.pageY - parent.offset().top - ink.height()/2; ink.css({top: y+'px', left: x+'px'}).addClass("anima te");})</script>
6、代码整体结构。
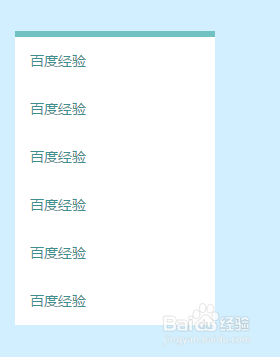
7、查看效果。