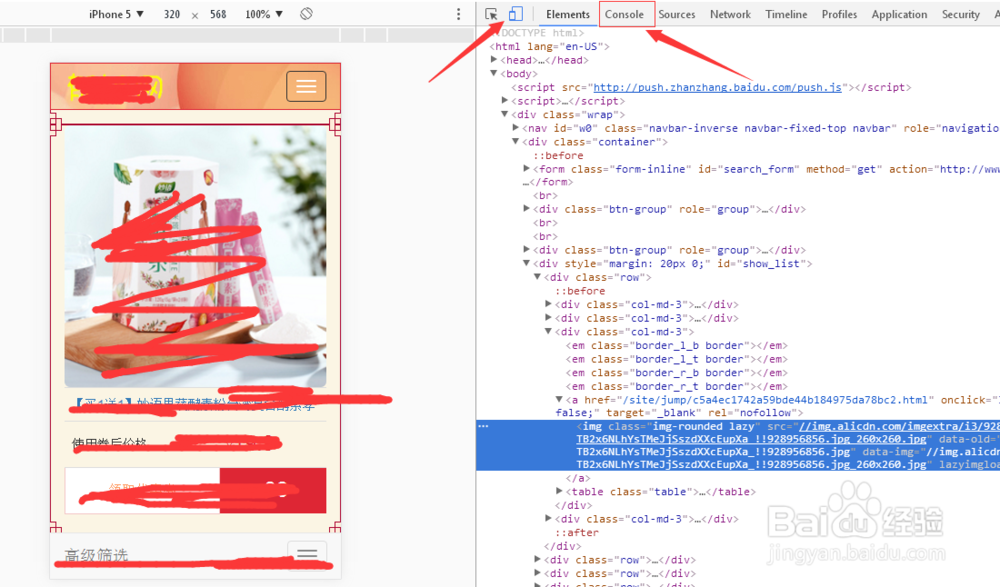
1、打开一个网站,作为验证的工具。打开栏目console,不同的浏览器有些区别,不过大致是一样的。
2、现劐聂赞陶根据页面源代码,找到我们想要调试的javascript代码。现在打开,目标就是他了。现在直接改变下他的运行效果怎么改变呢。找到代码中哪一行提示的内容。
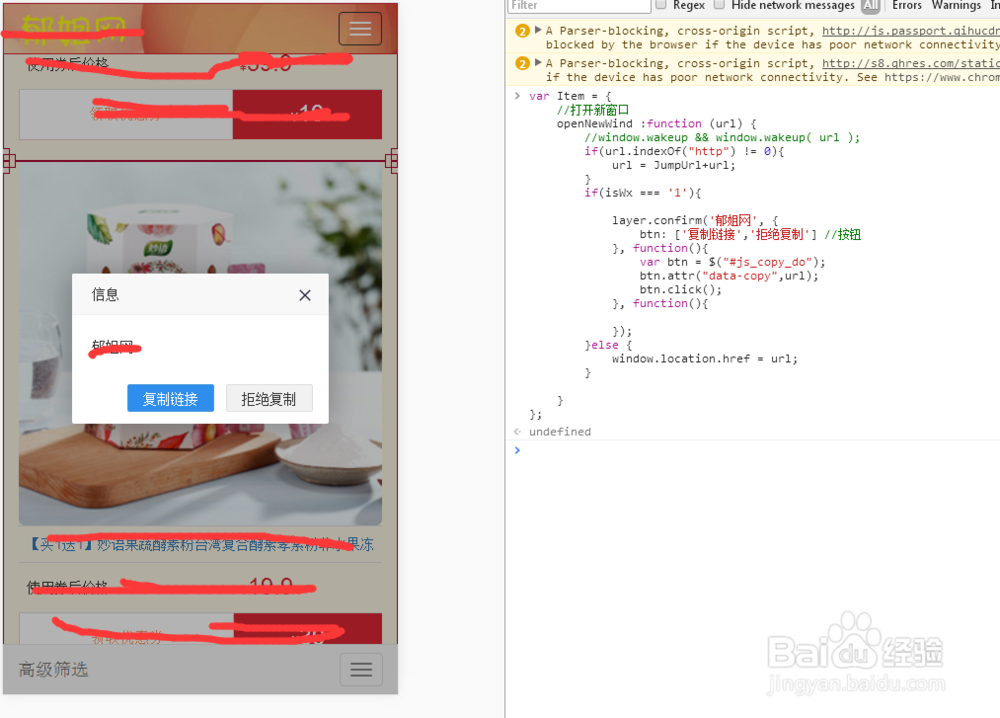
3、将整个对象复制下来,改成想要修改的内容。并且放到前面提到的console栏目下面,然后按回车。这样修改后的代码就在当前页面生效了。
4、然后再次点击触发脚本的事件就能看到修改的效果了。查看提示内容,修改页面行为都可以通过这个方式来操作。是不是很简单。