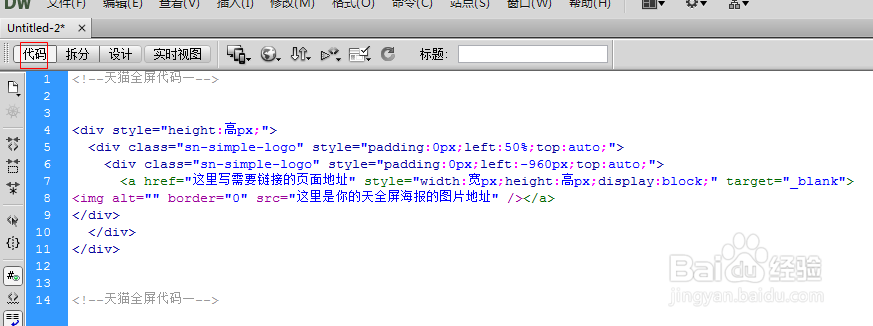
1、打开Dreamweaver软件,新建一个html文档,切换到代码模式,删除自动生成的代码,再复制自己需要的代码,粘贴进来。
2、具体代码如下:如果是淘宝店就选择淘宝代码,如果是天猫店就选择天猫代码。<!--淘宝全屏代码一--><div style="稆糨孝汶;height:高度px;"> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-宽度值一半px;top:auto;border:none;padding:0;"><a href="链接地址" target="_blank"><img src="图片地址" width="宽度px" height="高度px" border="0" /></a> </div> </div></div><!--淘宝全屏代码一--><!--淘宝全屏代码二--><div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{"contentCls": "fullScreenPosters","navCls": "bbs-nav","effect": "fade","autoplay": false,"circular": false}"> <div style="width:1920px;height:1548px;overflow:hidden;" class="fullScreenPosters"> <div style="width:1920px;left:-960px;"> </div> </div> <div style="display:none;" class="bbs-nav"> </div></div><!--淘宝全屏代码二--><!--淘宝背景固定代码-->到自己的店铺首页去装修>点选装修>导航装修>点显示设置>输入下面一段代码(可以复制拷贝进去):body{background:url(http://img04.taobaocdn.com/imgextra/i4/139909516/T2V96VXk4XXXXXXXXX_!!139909516.jpg) no-repeat fixed center top transparent;}<!--淘宝背景固定代码--><!--天猫全屏代码一--><div style="height:高px;"> <div class="sn-simple-logo" style="padding:0px;left:50%;top:auto;"> <div class="sn-simple-logo" style="padding:0px;left:-960px;top:auto;"> <a href="#" style="width:宽px;height:高px;display:block;" target="_blank"> 淘巧好,好淘巧<img alt="这里是你的天猫自定义全屏海报" border="0" src="#" /></a></div> </div></div><!--天猫全屏代码一-->
3、把href引号中间的文字换成链接页面网址,把src引号后面的文字换成图片空间图片的地址,宽写成图片的宽度,高写成图片的高度