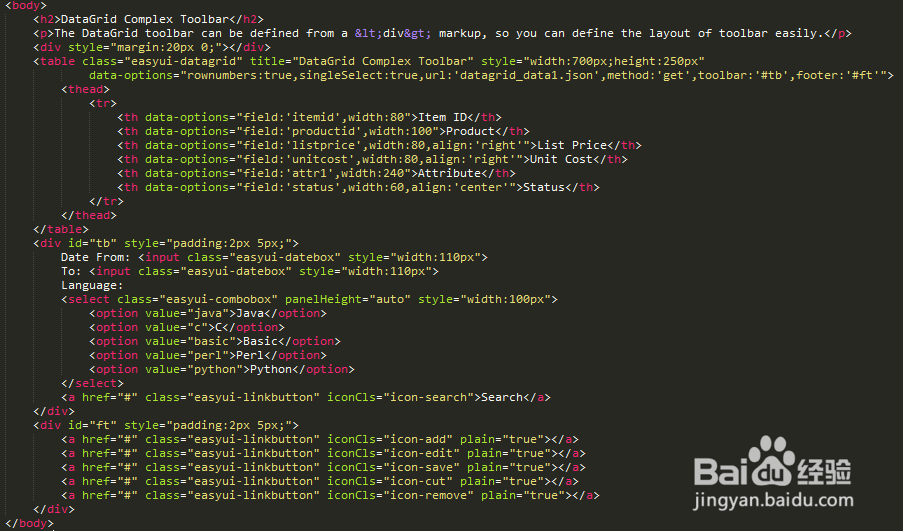
1、DataGrid Complex Tool水瑞侮瑜bar(数据表格复杂工具栏),The DataGrid toolbar can be defined from a <div> markup, so you can define the layout of toolbar easily.<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>DataGrid Complex Toolbar - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>DataGrid Complex Toolbar</h2> <p>The DataGrid toolbar can be defined from a <div> markup, so you can define the layout of toolbar easily.</p> <div style="margin:20px 0;"></div> <table class="easyui-datagrid" title="DataGrid Complex Toolbar" style="width:700px;height:250px" data-options="rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get',toolbar:'#tb',footer:'#ft'"> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:240">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table> <div id="tb" style="padding:2px 5px;"> Date From: <input class="easyui-datebox" style="width:110px"> To: <input class="easyui-datebox" style="width:110px"> Language: <select class="easyui-combobox" panelHeight="auto" style="width:100px"> <option value="java">Java</option> <option value="c">C</option> <option value="basic">Basic</option> <option value="perl">Perl</option> <option value="python">Python</option> </select> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Search</a> </div> <div id="ft" style="padding:2px 5px;"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true"></a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true"></a> </div></body></html>
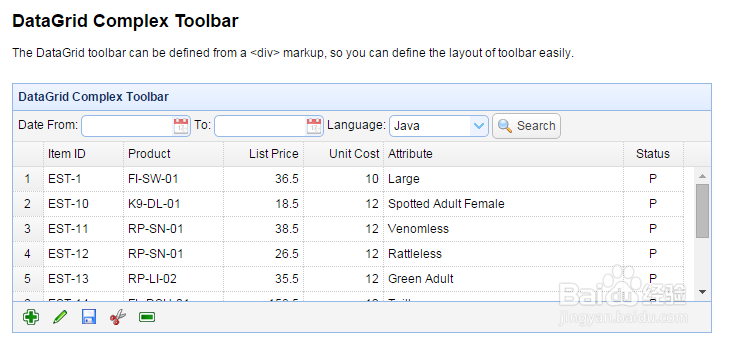
2、DataGrid Complex Toolbar(数据表格复杂工具栏),运行效果如下图所示。
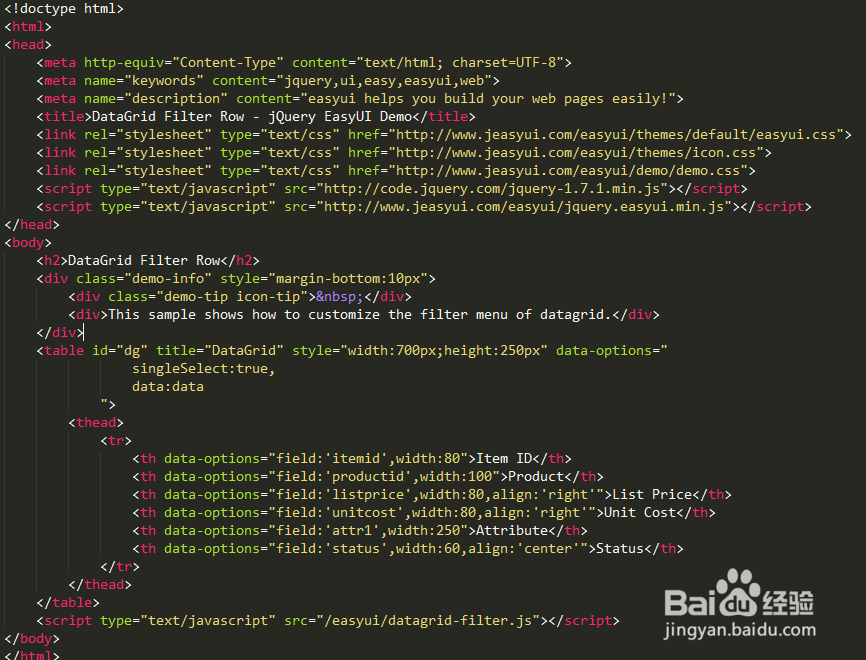
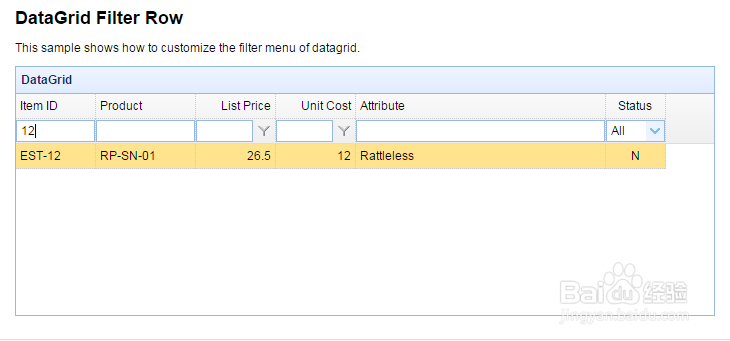
3、DataGrid Filter Row(数据表格过滤行),This sample shows how to customize the filter menu of datagrid.<!doctype html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="jquery,ui,easy,easyui,web"> <meta name="description" content="easyui helps you build your web pages easily!"> <title>DataGrid Filter Row - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script></head><body> <h2>DataGrid Filter Row</h2> <div class="demo-info" style="margin-bottom:10px"> <div class="demo-tip icon-tip"> </div> <div>This sample shows how to customize the filter menu of datagrid.</div> </div> <table id="dg" title="DataGrid" style="width:700px;height:250px" data-options=" singleSelect:true, data:data "> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:250">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table> <script type="text/javascript" src="/easyui/datagrid-filter.js"></script></body></html>
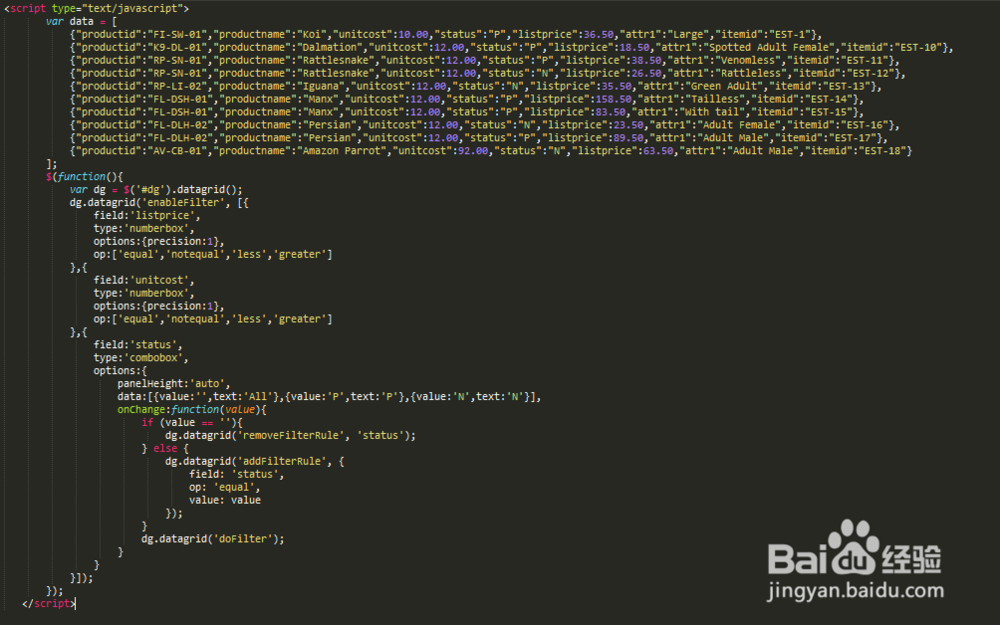
4、<script type="text/javascript"> var data = [ {"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"}, {"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"}, {"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"}, {"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"N","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"}, {"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"N","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"N","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"}, {"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"N","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"} ]; $(function(){ var dg = $('#dg').datagrid(); dg.datagrid('enableFilter', [{ field:'listprice', type:'numberbox', options:{precision:1}, op:['equal','notequal','less','greater'] },{ field:'unitcost', type:'numberbox', options:{precision:1}, op:['equal','notequal','less','greater'] },{ field:'status', type:'combobox', options:{ panelHeight:'auto', data:[{value:'',text:'All'},{value:'P',text:'P'},{value:'N',text:'N'}], onChange:function(value){ if (value == ''){ dg.datagrid('removeFilterRule', 'status'); } else { dg.datagrid('addFilterRule', { field: 'status', op: 'equal', value: value }); } dg.datagrid('doFilter'); } } }]); }); </script>
5、DataGrid Filter Row(数据表格过滤行),运行效果如下图所示。
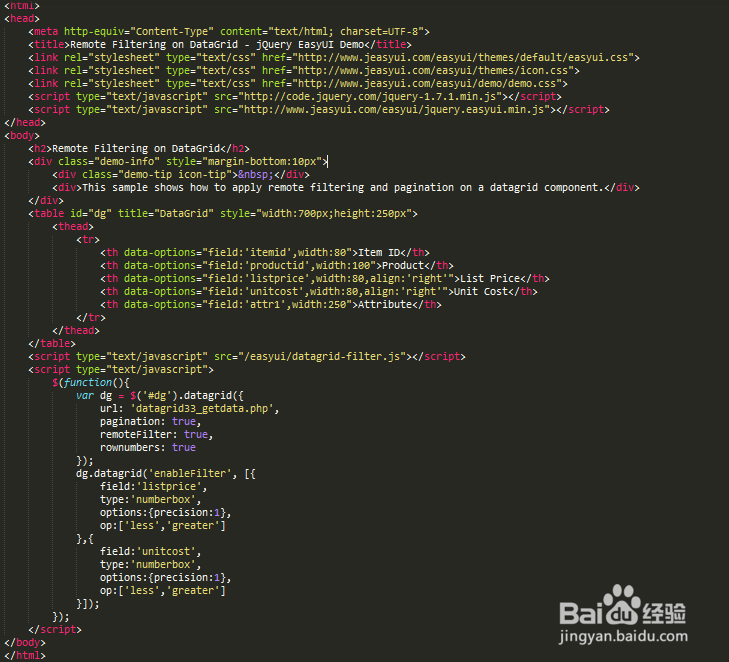
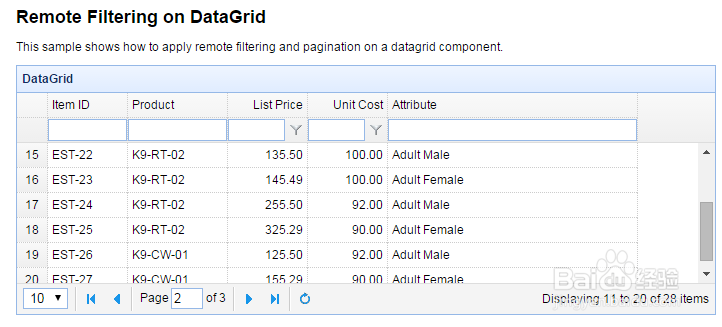
6、Remote Filtering on DataGrid(远程数据表格过滤器),This sample shows how to apply remote filtering 锾攒揉敫and pagination on a datagrid component(这个例子展示了如何将远程过滤器和分页功能应用在一个数据表格组件上).<!doctype html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Remote Filtering on DataGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script></head><body> <h2>Remote Filtering on DataGrid</h2> <div class="demo-info" style="margin-bottom:10px"> <div class="demo-tip icon-tip"> </div> <div>This sample shows how to apply remote filtering and pagination on a datagrid component.</div> </div> <table id="dg" title="DataGrid" style="width:700px;height:250px"> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:250">Attribute</th> </tr> </thead> </table> <script type="text/javascript" src="/easyui/datagrid-filter.js"></script> <script type="text/javascript"> $(function(){ var dg = $('#dg').datagrid({ url: 'datagrid33_getdata.php', pagination: true, remoteFilter: true, rownumbers: true }); dg.datagrid('enableFilter', [{ field:'listprice', type:'numberbox', options:{precision:1}, op:['less','greater'] },{ field:'unitcost', type:'numberbox', options:{precision:1}, op:['less','greater'] }]); }); </script></body></html>
7、Remote Filtering on DataGrid(远程数据表格过滤器),运行效果如下图所示。