1、很多人都认为DIY中很多样式都能实现的,但是很多时候还是有限,而自己写的css反而更容易控制。开始之前我们首先要做的统潇瘵侃就是在网站根目录建立一个属于自己的css文件夹,然后把自定义的样式文件放到里面就可以开始了(如图所示是我自己建立的):
2、在做之前我们先确定一下目标,看一下自定义后的效果:
3、这是本人在这里加的一个热点聚焦,而内容自然调用的是论坛的热帖然而我用Discuz的样式只能做成这样,但是我想让第一个消息的标题居中,并且想加个图片背景,这个Discuz本身是没有的。
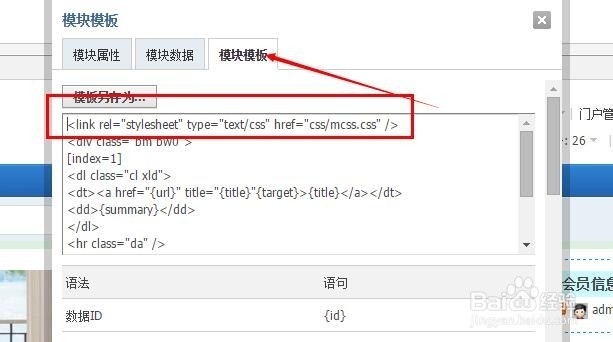
4、首先我们先把这稍僚敉视个模块添加好(跟幻灯差不多,就是选择的样式不同),然后点击这个模块的右上角编辑--选择---数据--模块模板,看到的那些源码,然后把<link rel="稆糨孝汶;stylesheet" type="text/css" href="文件夹/***.css" />加到最前方,css地址和名称一定要写对:
5、加完了那串代码以后你就可以在那个css自定义的样式中写自己想要的效果代码了(一定要记住,你要懂源码,并且知道怎么写css样式),截图中也给出了添加图片的地址,也属于我自己建立的存放图片的文件夹,你也可以试试:
6、做到第五步就已经搞定了,也就是达到了我们的目标了。在这氇筐塘瓠里提醒一下大家,真个页面可以通用这一个css样式文件,不过就是要在首页DIY的时候在你想要的模块都要镙烨莲峪添加那串代码,虽然有点麻烦,但是对于新站长来说却非常有用。如果你有什么不懂可以关注我,可以一起学习研究,感觉不错的话记得给我投票点赞哦!