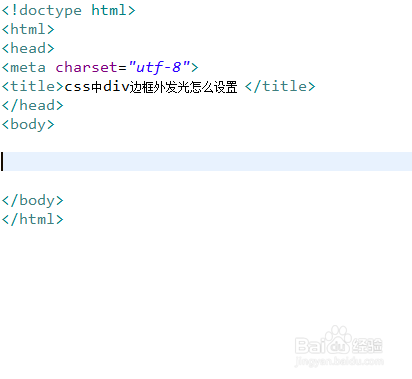
1、新建一个html文件,命名为test.html,用于讲解css中div边框外发光怎么设置。
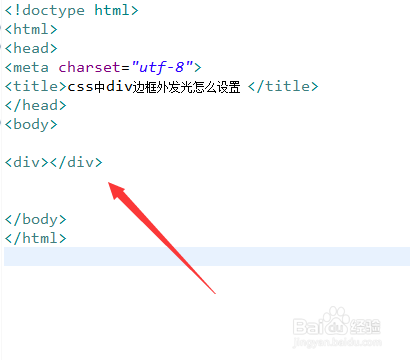
2、在test.html文件内,使用div标签创建一个模块,用于测试。
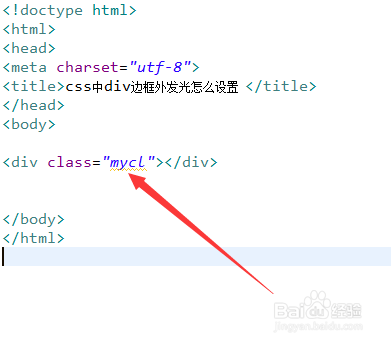
3、在test.html文件内,给div添加一个class属性,属性值设置为mycl。
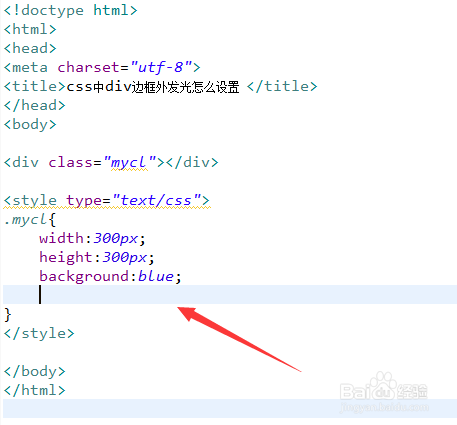
4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,背景颜色为蓝色。
5、在css标签内,再使用box-shadow属性设置div的外发光效果,例如,这里5px蓝色外发光效果。
6、在浏览器打开test.html文件,查看实现的效果。