1、打开dw,选择一个网页模板,新建一个html的页面,进入页面编辑。
2、我们要写一个表格,我们可以选择快捷的方式插入一个表格,选择菜单栏上面的“插入”选项,在下拉菜单中选择“表单”点击进入。
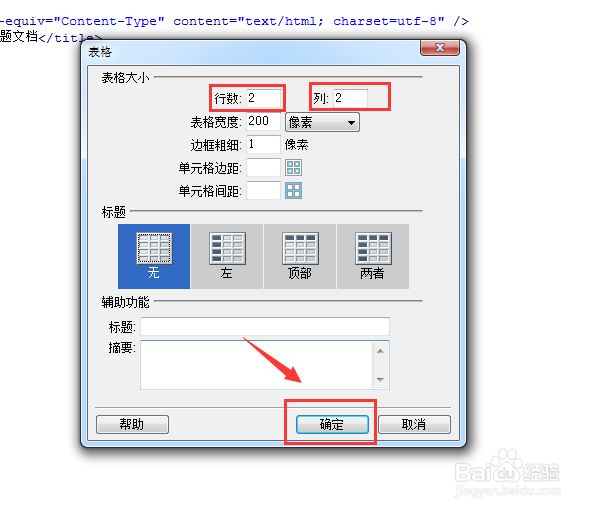
3、这时候弹出一个对话框,询问新建的表单的行跟列,可以选两行两列,标题可以自己写,选择确定。
4、插入表单后,可以看到表单代码自动生成了。
5、在表单中的表格上面填写文字,第一行的第一个表格写上功能文字,第二个表格写上滚动的文字,如下图所示。
6、填写完成后保存这个网页,把这个网页代码保存在自己知道的位置。保存名字随便填写,但是注意后面扩展名必须是网页的格式。
7、我们把保存好的网页双击用浏览器打开,可以在浏览器中看到表哥显示成这样子。
8、下面让表单居中,在表格中,我们让文字滚动的效果使用<marquee></marquee>这个标签,里面scrollamount值越大,滚动的越慢,滚动的方向用direction这个表示。
9、保存后,用浏览器打开,可以看到浏览器上面显示的这些效果,第一行文字的第二个格文字向左移动,第弛阻廖娓二行文字的第二个格文字向右移动。