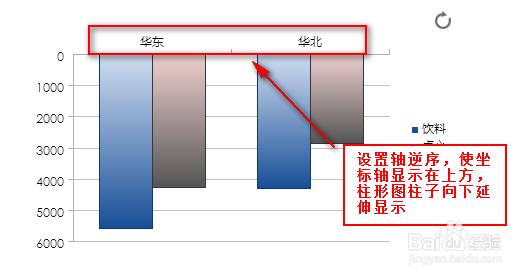
1、如下图所示,给柱形图添加一个值轴轴逆序:
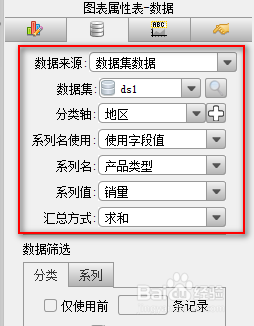
2、图表准备添加一个ds1数据集:SELECT * FROM [销量]在报表主体中合并一片单元格区域,插入单元格图表元素,选择柱形图,图表布局方式选择上下渐变,接着在右侧的图表属性表-数据中,为该柱形图绑定数据,如下图:
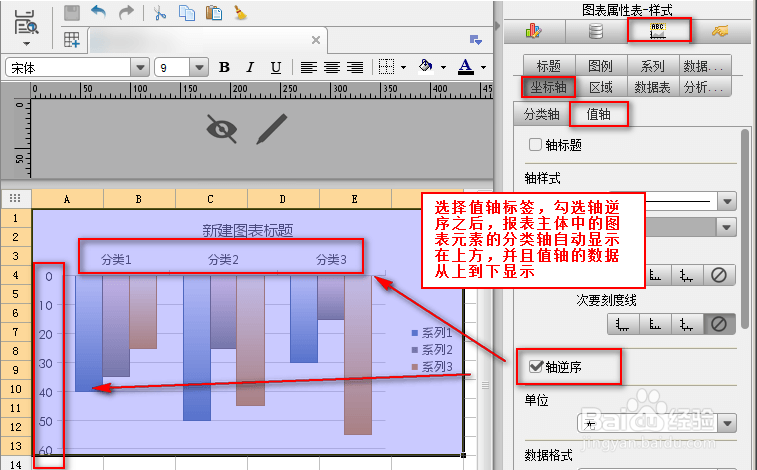
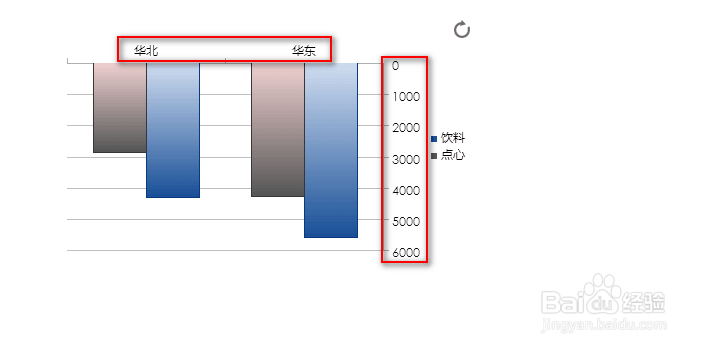
3、值轴轴逆序选中图表,在右侧的图表属性表中选择图表属性表-样式>坐标轴>值轴,勾选轴逆序选项前面的单元框,此时,在报表主体中的图表元素会发生3个变化:1、分类轴会自动显示在上方;2、值轴的数据0显示在上方,从上到下开始增大;3、柱形图的柱子向下延伸。
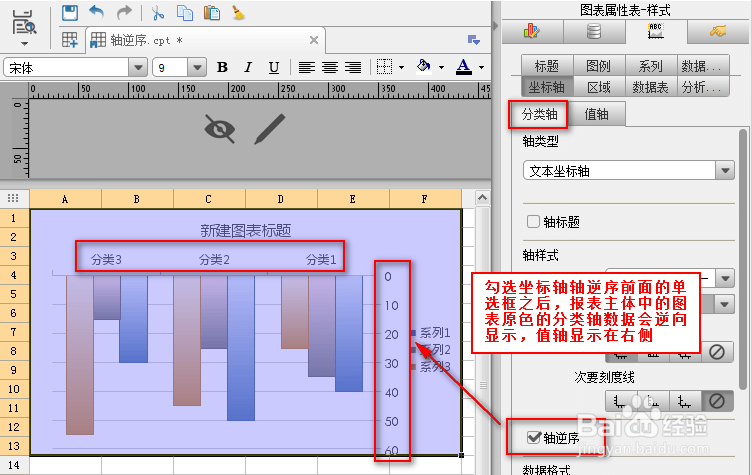
4、坐标轴轴逆序类似于值轴轴逆序的设置,我们选中坐标轴>分类轴,这鬯橐鲜勾选其轴逆序前面的单选框,此时,在报表主体中也会发生3个变化:1、分类轴数据的显示方式逆向显姨胀兽辱示,勾选前是从左到右,勾选后是从右到左;2、值轴显示位置放生了变化,显示在右侧;3、柱形图柱子的系列也逆向显示,勾选前是按照系列从左到右显示,勾选后从右到左显示。
5、效果查看点击分页预览,可在web端查看效果,如下图:
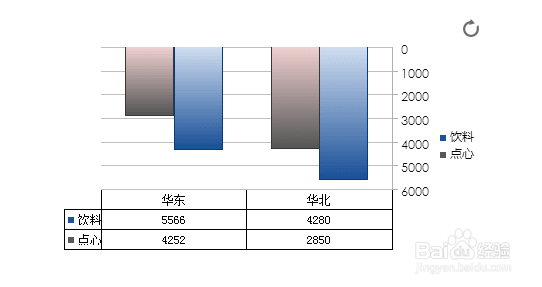
6、总结轴逆序支持的图表类型掂迎豢畦FineReport轴逆序暂时只支持柱形图,条形图,折线图和面积图,不支持组合图。轴逆序需要注意的地方如果图表勾选了显姨胀兽辱示数据表,当设置值轴轴逆序之后,数据表依然显示在图表的下方,没有变化,设置坐标轴轴逆序之后,数据表的排列发生变化,与坐标轴的分类一一对应,,如下图,我们将上述示例的柱形图显示数据表,在web端查看效果