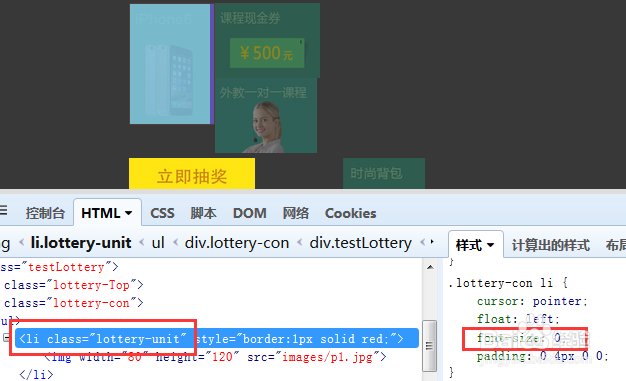
1、首先,进行一下水瑞侮瑜bug重现,这个空隙在ff和chrome中都存在。右侧的间隙是设的padding-right,上下的间隙是img和li的空隙
2、解决这个空隙,方法大致有三种,这三种我自己实践过。肯定起作用,首先,我们可以将Li中的img设为块级元素。
3、其次呢,我们要将li中的字体大小设为0,这个是一个比较简单点的方法,因为间隙的产生和字体有点关系。
4、还有一种方法是将li中的img标签的vertical-align设为除了baseline之外的任何值。
5、大家可能还会担心,chrome浏览器默认的font-size大小是12px,我们强行设为0,会不会不起作用,这个小渔已经帮大家进行测试了,是会起作用的。