1、第一步,双击打开HBuilder工具,在创建的Web项目指定目录下新建静态页面fontVariant.html,并引入需要的引用的文件,如下图所示:
2、第二步,在<body></body>标签元素内插入一个input输入框和button按钮,分别使用Bootstrap控制它们的样式,如下图所示:
3、第三步,保存代码并预览该静态页面,可以在浏览器上查看到一个按钮和一个输入框,如下图所示:
4、第四步,利用jquery初始化函数,在这里添加按钮单击事件,设置输入框中的font-variant属性,如下图所示:
5、第五步,再次保存并预览页面,输入“How are you?”,点击按钮查看效果,如下图所示:
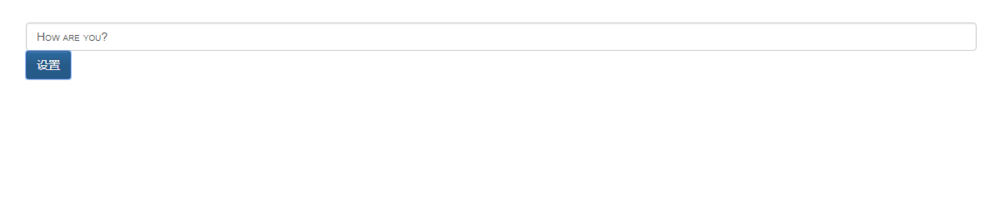
6、第六步,可以看到“are you”首字母变为大写的,并且字体变小了,如下图所示: