WordPress默认使用的是TinyMCE编辑器,对于国人来说使用不是很爽。功能简单。但是使用第三方编辑器,又会出现各种其他bug,比如严重卡顿,或者页面编辑无法保存等问题。今天这里给大家介绍下如何在内置编辑器上添加功能键,丰富自己需要的一些功能。
工具/原料
PHP,JS文件编辑器
FTP工具
TinyMCE编辑器介绍
1、WordPress默认的编辑器是TinyMCE编辑器,其提供可视化和html两种编辑模式。我们将从这两种模式介绍起。
HTML编辑模式下添加按钮
1、HTML编辑模式下添加按钮,是比较简单的。但每次编辑文章时,需要手动切换到HTML编辑模式下,
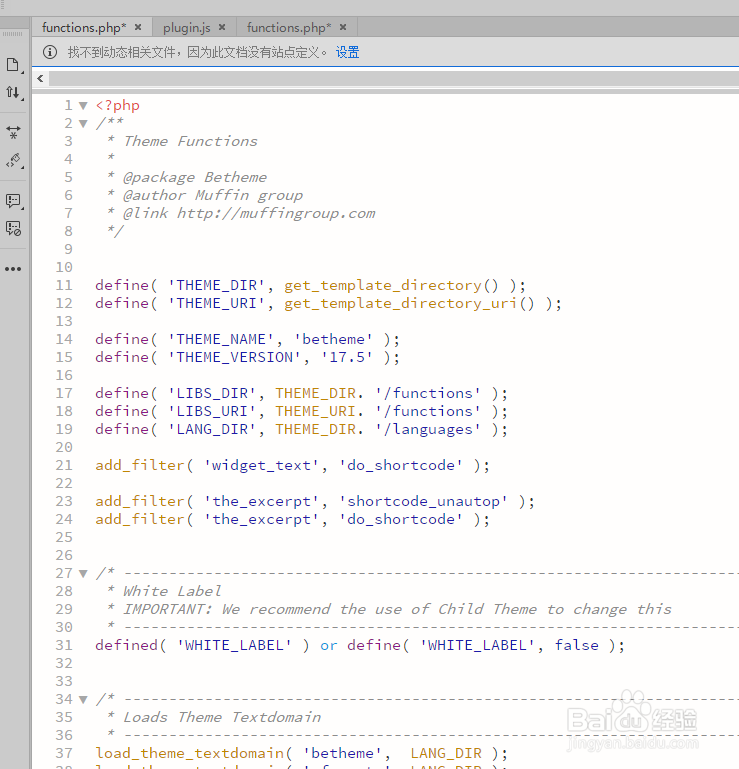
2、先使用FTP下载functions.php文件,使用专门的编辑软件打开php文件(注意不要使用记事本打开编辑,可能导致乱码)
3、// 添加HTML按钮function appthemes_add_quicktags() {?争犸禀淫><script type="text/javascript">QTags.addButton( '按钮名字', '按钮名字', '\n代码开头', '代码结尾\n' ); //按钮实现的功能</script><?php}add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );--------------------------------------------------------------------------------把以上代码添加进去即可,你也可以根据以上格式修改自己需要的功能按钮键。需要注意的是一定是要在?>的前面加入。
4、然后上传functions.php文件。实现效果如图所示:
一.添加分页按钮功能
1、由于TinyMCE编辑器JS代码中已经集成了分页功能,我们要做的只是添加按钮即可。
2、TinyMCE编辑器JS源代码一般在/public_html/wp-includes/js目录下。你也可以自己在里面查询。根据源代码去添加自己需要功能。
3、题外话不说,依旧还是要打开functions.php文件。
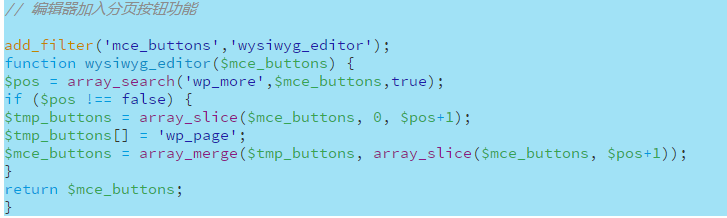
4、// 编辑器加入分页按钮功能add_filter('mce_buttons',&拭貉强跳#39;wysiwyg_editor');function wysiwyg_editor($mce_buttons) {$pos = array_search('wp_more',$mce_buttons,true);if ($pos !== false) {$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);$tmp_buttons[] = 'wp_page';$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));}return $mce_buttons;}--------------------------------------------------------------------------------把以上代码添加进去即可,需要注意的是一定是要在?>的前面加入。
5、然后上传functions.php文件。实现效果如图所示:
二.自定义按钮添加
1、依旧还是要打开functions.php文件。
2、ad蟠校盯昂d_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); function register_button( $buttons ) { array_push( $buttons, "|", "myadvert" ); //添加 一个myadvert按钮 return $buttons; } function add_plugin( $plugin_array ) { $plugin_array['myadvert'] = get_bloginfo( 'template_url' ) . '/js/myadve rt.js'; //myadvert按钮的js路径 return $plugin_array; } --------------------------------------------------------------------------------把以上代码添加进去即可,需要注意的是一定是要在?>的前面加入。如果你还需要添加其他按钮,可以直接在里面加入即可
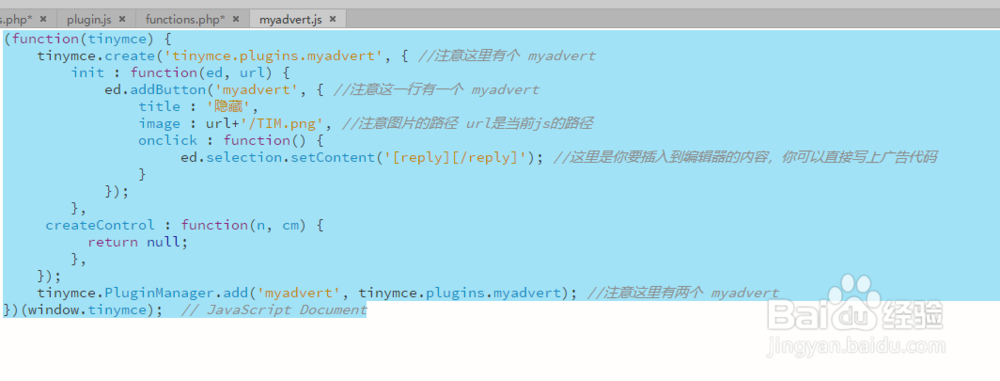
3、准备JS文件,由于add_plugin函数中引入了js,根据路径创建好js文件,以myadvert.js为例
4、(function(tinymce) { tinymce.create('tinymce.plugins.myadvert', { //注意这里有个 myadvert init : function(ed, url) { ed.addButton('myadvert', { //注意这一行有一个 myadvert title : '隐藏', image : url+'/TIM.png', //注意图片的路径 url是当前js的路径 onclick : function() { ed.selection.setContent('[reply][/reply]'); //这里是你要插入到编辑器的内容,你可以直接写上广告代码 } }); }, createControl : function(n, cm) { return null; }, }); tinymce.PluginManager.add('myadvert', tinymce.plugins.myadvert); //注意这里有两个 myadvert })(window.tinymce); // JavaScript Document--------------------------------------------------------------------------------创建myadvert.js,添加以上代码。然后上次到指定路径下即可,包括按钮图标。
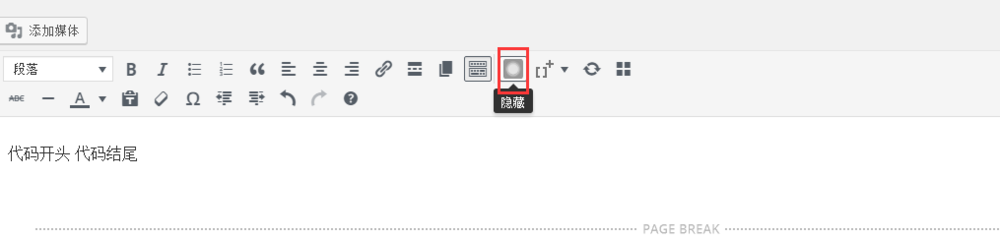
5、然后上传functions.php文件。实现效果如图所示: