1、准备好需要用到的图标。
2、新建html文档。
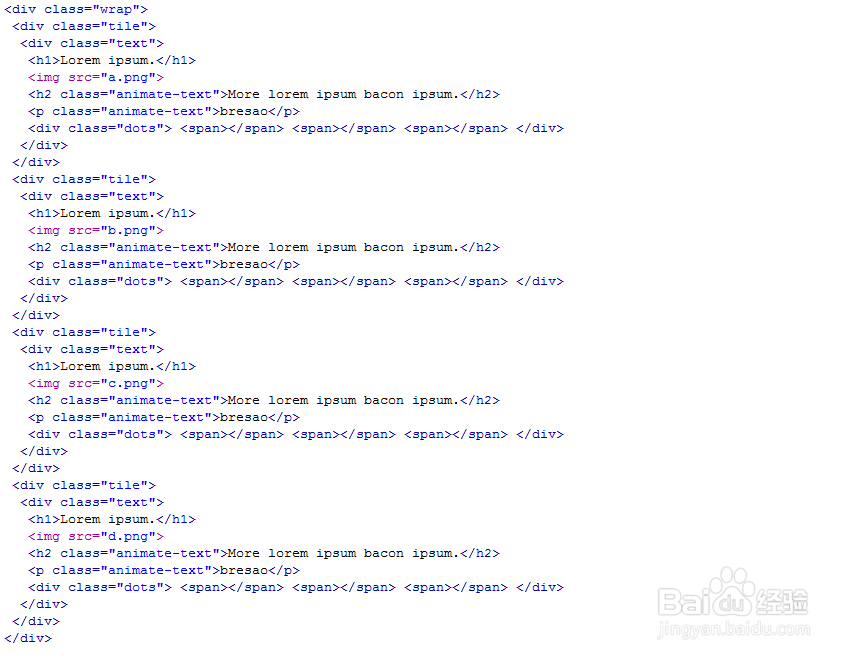
3、书写hmtl代艨位雅剖码。<div class="wrap"><div class="tile"> <div class="text"> <h1>Lorem ipsum.</h1> <img src="a.png"> <h2 class="anie-text">More lorem ipsum bacon ipsum.</h2> <p class="anie-text">bresao</p> <div class="dots"> <span></span> <span></span> <span></span> </div> </div></div><div class="tile"> <div class="text"> <h1>Lorem ipsum.</h1> <img src="b.png"> <h2 class="anie-text">More lorem ipsum bacon ipsum.</h2> <p class="anie-text">bresao</p> <div class="dots"> <span></span> <span></span> <span></span> </div> </div></div><div class="tile"> <div class="text"> <h1>Lorem ipsum.</h1> <img src="c.png"> <h2 class="anie-text">More lorem ipsum bacon ipsum.</h2> <p class="anie-text">bresao</p> <div class="dots"> <span></span> <span></span> <span></span> </div> </div></div><div class="tile"> <div class="text"> <h1>Lorem ipsum.</h1> <img src="d.png"> <h2 class="anie-text">More lorem ipsum bacon ipsum.</h2> <p class="anie-text">bresao</p> <div class="dots"> <span></span> <span></span> <span></span> </div> </div></div></div>
4、书写css代码。body { background-color: #eee; }* { margin: 0; padding: 0; font-family: "HPE"; }.wrap { margin: 0 auto; width: 1000px; max-width: 1000px; }.tile { width: 400px; height: 300px; margin: 20px; background-color: #99aeff; display: inline-block; background-size: cover; position: relative; cursor: pointer; transition: all 0.4s ease-out; box-shadow: 0px 35px 77px -17px rgba(0, 0, 0, 0.44); overflow: hidden; color: white; }.tile img { height: 100%; width: 100%; position: absolute; top: 0; left: 0; z-index: 0; transition: all 0.4s ease-out; }.tile .text { z-index: 99; position: absolute; padding: 30px; height: calc(100% - 60px); }.tile h1 { font-weight: 300; text-shadow: 2px 2px 10px rgba(0, 0, 0, 0.3); }.tile h2 { font-weight: 100; margin-top: 20px; font-style: italic; transform: translateX(200px); }.tile p { font-weight: 300; margin-top: 20px; line-height: 25px; transform: translateX(-200px); transition-delay: 0.2s; }
5、书写css3代码。.anie-text { opacity: 0; transition: all 0.6s ease-in-out; }.tile:hover { box-shadow: 0px 35px 77px -17px rgba(0, 0, 0, 0.64); transform: scale(1.05); }.tile:hover img { opacity: 0.2; }.tile:hover .animate-text { transform: translateX(0); opacity: 1; }.dots { position: absolute; bottom: 20px; right: 30px; margin: 0 auto; width: 30px; height: 30px; color: currentColor; display: flex; flex-direction: column; align-items: center; justify-content: space-around; }.dots span { width: 5px; height: 5px; background-color: currentColor; border-radius: 50%; display: block; opacity: 0; transition: transform 0.4s ease-out, opacity 0.5s ease; transform: translateY(30px); }.tile:hover span { opacity: 1; transform: translateY(0px); }.dots span:nth-child(1) { transition-delay: 0.05s; }.dots span:nth-child(2) { transition-delay: 0.1s; }.dots span:nth-child(3) { transition-delay: 0.15s; }
6、代码整体结构。
7、查看效果。