大家都知道,无论是微信小程序还是支付宝小程序都不支持解析html代码的,对于从后端获取的html代码类的数据(如商品详情)需要在小程序展示怎么办?那就需要借助第三方插件进行转换了。
工具/原料
微信开发者工具
wxParse插件
html代码片段
下载安装插件
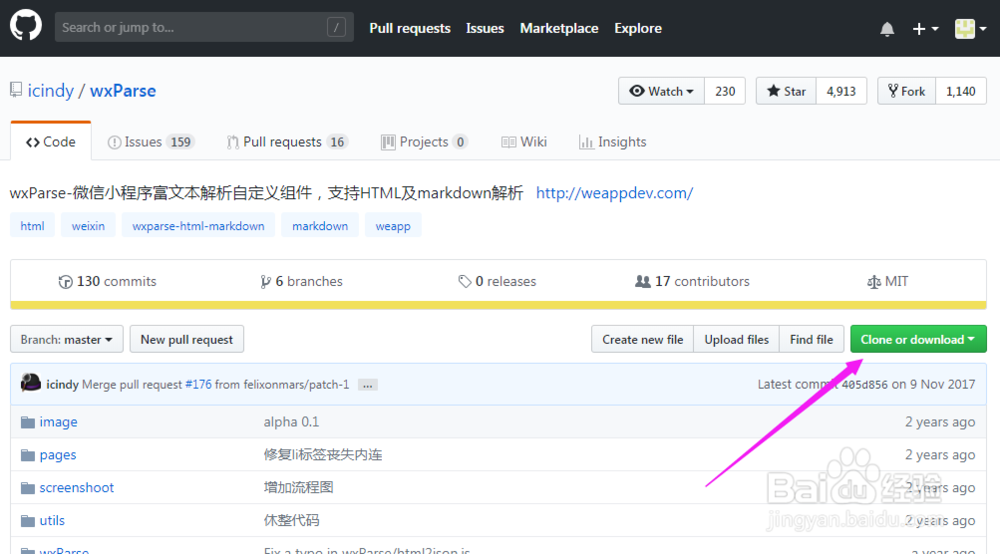
1、下载插件:点击文末参考资料中的下载地址打开页面后,如图,点击绿色按钮
2、点击“Download ZIP”,下载插件
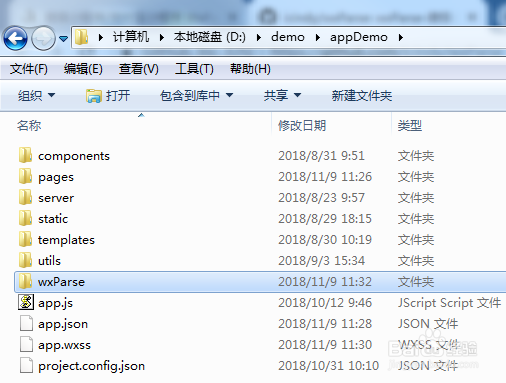
3、解压下载的压缩文件,找到wxParse文件夹
4、把文件夹中的wxParse文件夹复制粘贴到小程序根目录下,就完成插件的安装了
插件的使用
1、脚本引入://在要使用wxParse的页面的脚本中引入WxParse模块var WxParse = require('../../wxParse/wxParse.js');
2、数倌栗受绽据绑定:var that = thisvar article = '<div>我是HTML代码<i罪焐芡拂mg src="http://static.e-mallchina.com/pic/product/brand/detail/hgds.jpg"></img></div>'; WxParse.wxParse('article', 'html', article, that, 0); // 实例化对象
3、样式引入:/*在对应的Wxss中引入WxParse.css,如果使用较多i,也可以直接在app.wxss中全局引入*/@import "/wxParse/wxParse.wxss";
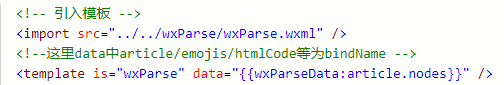
4、模板捂执涡扔使用:<!-- 引入模板 --><import src="../../wxParse/wxParse.wxml" /><!--这里data中article为bindName --><template is="wxParse" data="{{wxParseData:article.nodes}}" />
5、OK,我们已经完美的实现了对html代码的解析
解析emojis表情
1、这个插件还支持固定格式的emoji的表情的解析